Обработчик изображений
от Webdebug
Технические данные
Дата публикации:
12.09.2012
Дата обновления:
16.04.2023
Версия:
1.4.2
Адаптивность:
Нет
Поддержка композита:
Нет
Число установок:
Более 1000 раз
Описание
Изменить размеры изображения? Обрезать картинку?Добавить ватермарк? Скруглить уголки фотографий? Добавить резкость?
ЛЕГКО! Автоматически!
Модуль отлично подходит для автоматического наложения ватермарка на фотографии товаров на сайте, для автоматического масштабирования изображений под нужный размер, а также для всех остальных задач, связанных с обработкой изображений.
В придачу - более десятка шаблонов фотогалерей с автоматическим изменением фотографий из инфоблоков.
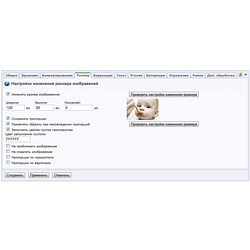
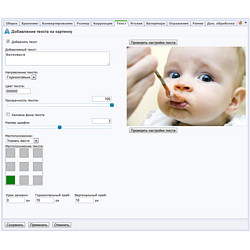
Обработчик изображений позволяет выполнить мощную обработку картинок форматов JPG, PNG, GIF, BMP: изменить размеры картинки, изменить качество, сделать обрезку, заполнить цветом, выполнить коррекцию изображения (яркость, контраст, прозрачность, оттенок), применить фильтр (негатив, оттенки серого, резкость), добавить текст, скругленные и другие уголки, ватермарк, отражение, добавить рамку, фрейм, скос, и многое другое.
Модуль содержит компонент для создания фотогалерей на основе обработки изображений, на текущий момент предлагается 11 разных шаблонов галерей, использующих фреймворк jQuery. Этих шаблонов хватит в большинстве случаев.
Однако, используя данный модуль, можно создать превосходную фотогалерею любого уровня сложности со всевозможными эффектами. Мы также можем выполнить Вам на заказ фотогалерею любого уровня сложности на основе данного модуля.
Модуль доработан под 12ю версию Битрикс.
ДЛЯ РАЗРАБОТЧИКОВ ГОТОВЫХ РЕШЕНИЙ:
У Вас есть возможность не тратить время на написание собственных скриптов ресайза изображений, а просто воспользоваться нашим модулем. При этом в модуле, начиная в версии 1.3.0 реализован удобный функционал импорта/экспорта, благодаря чему своим Клиентам Вы можете быстро устанавливать данный модуль со всеми необходимыми профилями обработки, всего за несколько кликов!
Решение не зависит от других модулей и устанавливается на любую версию БУС, включая «Первый сайт».
На нашем сайте создан раздел, посвященный данному модулю. В нем Вы найдете: описание модуля, инструкцию по установке ("Быстрый старт"), ответы на частые вопросы пользователей, демонстрацию работы модуля, а также форму "Задать вопрос", где Вы можете задать свой вопрос по модулю либо сообщить о проблеме.
Задать вопрос
Установка стандартная, доступна после покупки. После установки доступен компонент webdebug:image. Именно этот компонент обрабатывает изображения.
Другой компонент в составе модуля - Фотогалерея, позволяет организовать на сайте несложную фотогалерею. Обратите внимание! Для каждого шаблона, в целях максимальной эффективности и красоты, нужно создавать отдельный профиль обработки изображений, и настраивать его, в первую очередь это касается ширины и высоты изображений.
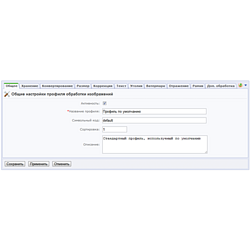
Сразу после установки решения необходимо зайти в панель администрирования (Контент -> Обработка изображений), где настраиваются все профили для обработки изображений. Вы всегда можете либо добавить новый модуль обработки изображений, либо скопировать существующий (для этого нажмите «Добавить новый профиль» на панели над списком профилей, либо «Копировать профиль» в контекстном меню профиля).
После настройки профиля необходимо во всех местах вывода изображений, где это необходимо, обработать его. Для этого нужно подключить компонент webdebug:image:
<?$arResult["DETAIL_PICTURE"] = $APPLICATION->IncludeComponent(
"webdebug:image",
"",
Array(
"PROFILE" => "default",
"RETURN" => "ARRAY",
"CACHE_IMAGE" => "Y",
"IMAGE" => $arResult["DETAIL_PICTURE"]["SRC"],
"DESCRIPTION" => $arResult["DETAIL_PICTURE"]["DESCRIPTION"],
"DISPLAY_ERRORS" => "N"
),
false,
array("HIDE_ICONS"=>"Y")
);?>
Здесь PROFILE - это ID или CODE профиля, который используется в данном случае, RETURN - тип возвращаемого результата (возможные значения: IMAGE, ARRAY, SRC, DEBUG), IMAGE - относительный путь до картинки, DESCRIPTION - описание картинки (возвращается в одном из ключей массива при RETURN==ARRAY, а также отображается в атрибуте ALT, если RETURN==IMAGE), CACHE_IMAGE - включение или отключение внутреннего кеширования обработанных изображений.
Необходимо отметить, что обработка изображений - ресурсоемкий процесс, который требует некоторого времени, поэтому настоятельно рекомендуем использовать опцию «Кешировать изображения» во избежание создания высокой нагрузки на хостинг.
Большая просьба ко всем, кто использует данное решение: оценивайте, описывайте, чего в модуле не хватает, предлагайте, что можно сделать удобнее. Ждем Ваших комментариев!
Другой компонент в составе модуля - Фотогалерея, позволяет организовать на сайте несложную фотогалерею. Обратите внимание! Для каждого шаблона, в целях максимальной эффективности и красоты, нужно создавать отдельный профиль обработки изображений, и настраивать его, в первую очередь это касается ширины и высоты изображений.
Сразу после установки решения необходимо зайти в панель администрирования (Контент -> Обработка изображений), где настраиваются все профили для обработки изображений. Вы всегда можете либо добавить новый модуль обработки изображений, либо скопировать существующий (для этого нажмите «Добавить новый профиль» на панели над списком профилей, либо «Копировать профиль» в контекстном меню профиля).
После настройки профиля необходимо во всех местах вывода изображений, где это необходимо, обработать его. Для этого нужно подключить компонент webdebug:image:
<?$arResult["DETAIL_PICTURE"] = $APPLICATION->IncludeComponent(
"webdebug:image",
"",
Array(
"PROFILE" => "default",
"RETURN" => "ARRAY",
"CACHE_IMAGE" => "Y",
"IMAGE" => $arResult["DETAIL_PICTURE"]["SRC"],
"DESCRIPTION" => $arResult["DETAIL_PICTURE"]["DESCRIPTION"],
"DISPLAY_ERRORS" => "N"
),
false,
array("HIDE_ICONS"=>"Y")
);?>
Здесь PROFILE - это ID или CODE профиля, который используется в данном случае, RETURN - тип возвращаемого результата (возможные значения: IMAGE, ARRAY, SRC, DEBUG), IMAGE - относительный путь до картинки, DESCRIPTION - описание картинки (возвращается в одном из ключей массива при RETURN==ARRAY, а также отображается в атрибуте ALT, если RETURN==IMAGE), CACHE_IMAGE - включение или отключение внутреннего кеширования обработанных изображений.
Необходимо отметить, что обработка изображений - ресурсоемкий процесс, который требует некоторого времени, поэтому настоятельно рекомендуем использовать опцию «Кешировать изображения» во избежание создания высокой нагрузки на хостинг.
Большая просьба ко всем, кто использует данное решение: оценивайте, описывайте, чего в модуле не хватает, предлагайте, что можно сделать удобнее. Ждем Ваших комментариев!
Задать вопрос в техническую поддержку Вы можете:
- на нашем сайте www.webdebug.ru
- по электронной почте: info@webdebug.ru
- в Telegram: webdebug
Установите этот модуль прямо сейчас!
Для этого укажите адрес сайта:
пример: https://www.site.ru