|
Создание новостного раздела с помощью простых компонентов (для ознакомления)
|
|---|
|
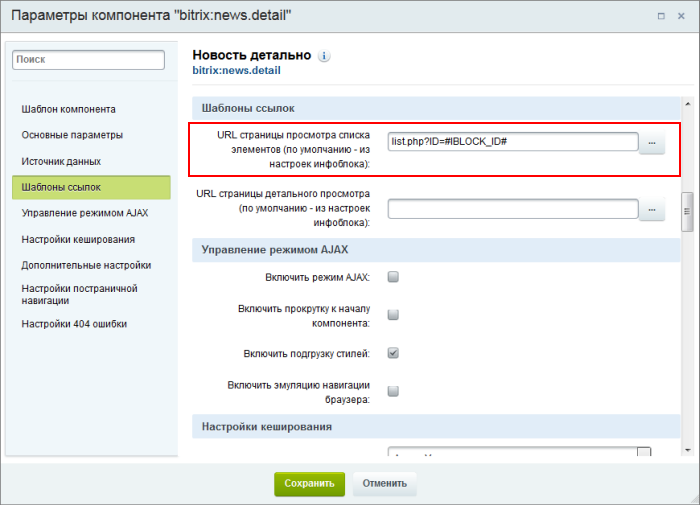
В качестве дополнительного примера рассмотрим публикацию новостей с помощью простых компонентов. Этот процесс сложнее, мы будем создавать несколько страниц и производить дополнительные настройки. Кроме того, обратим внимание, что новостной инфоблок у нас простой, без разделов (этот момент влияет на построение шаблонов ссылок).
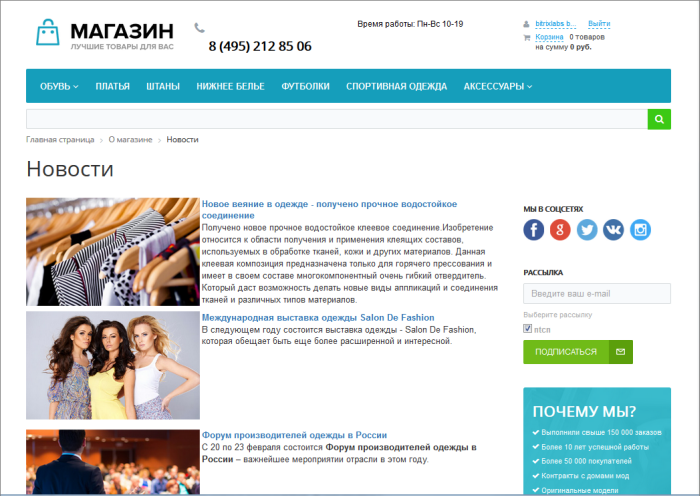
В итоге получаем вот такой результат. Страница со списком новостей:
Страница детального просмотра новости:
|
то ждем ваше обращение в нашей службе тех поддержки.
Пример работы с компонентами: создаем новостной раздел
Пример работы с компонентами: создаем новостной раздел |
В этом нам поможет комплексный компонент  . Выполним несколько простых шагов:
. Выполним несколько простых шагов:
-
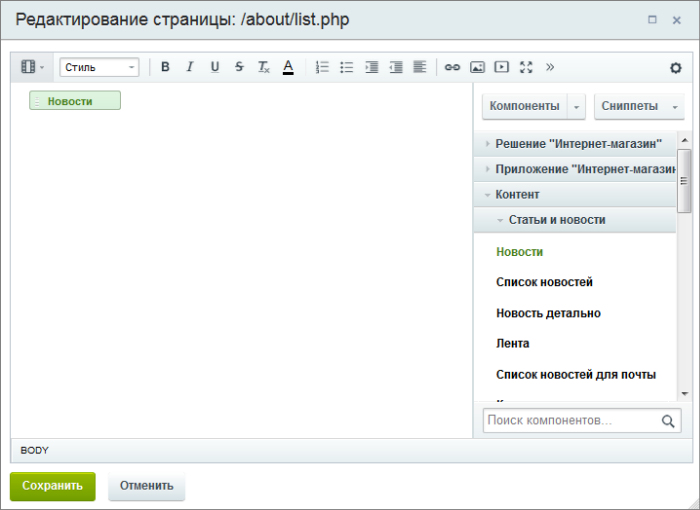
Создайте новую страницу
 , которую мы будем использовать для отображения новостей (мы рассматривали создание страниц в предыдущих уроках);
, которую мы будем использовать для отображения новостей (мы рассматривали создание страниц в предыдущих уроках); - С помощью
визуального редактора
Визуальный редактор - инструмент, позволяющий отображать редактируемый текст в точности так же, как он будет выглядеть на странице, без использования HTML кода.
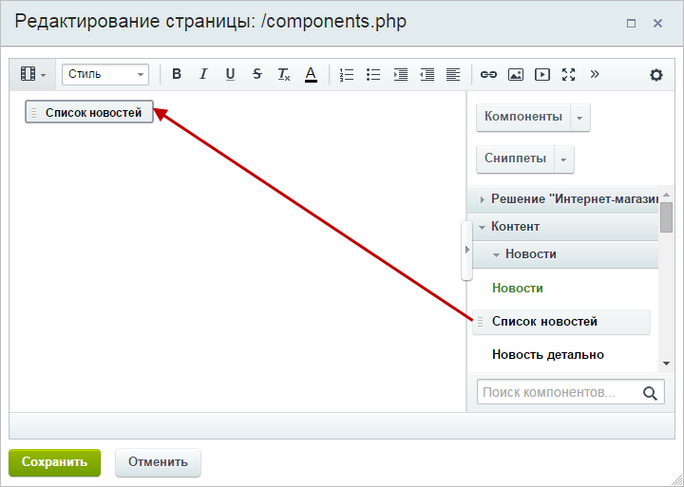
Подробнее... разместите на странице компонент Новости (мы рассматривали размещение компонента в предыдущих уроках):
- Произведите базовую настройку компонента (нам понадобится только группа Основные параметры, все остальные параметры оставьте как есть):

Указываем тип инфоблока Информационный блок - специальный инструмент "1С-Битрикс: Управление сайтом" с помощью которого заносится информация в Базу данных
Подробнее... Новости и выбираем инфоблок, содержащий новости. - На этом всё! Система автоматически создаст страницу со списком новостей:

и страницу для каждой новости:

Мы совершили несколько простых действий, а остальное комплексный компонент Новости сделал за нас. В итоге мы получили целый новостной раздел.
Заключение |
В этом уроке мы рассмотрели пример создания новостного раздела на сайте. Аналогично мы можем разместить на сайте каталог товаров, фотогалерею и т.д.
Если вы рассмотрели оба примера - становится понятно, что лучше использовать комплексные компоненты. Они значительно облегчают нам жизнь и выполняют за нас большой объем мелкой работы.
Назад в раздел



 ;
;
 ;
;