то ждем ваше обращение в нашей службе тех поддержки.
Компоненты
Цитатник веб-разработчиков.
Роман Петров: Начиная работать с 1С-Битрикс, ребята говорили "здесь надо свой компонент", "свое свойство" и т.д. Сейчас познали ДАО стандартных компонентов и счастливы. |
Компоненты - это основной инструмент разработчика при работе с проектами, созданными на Bitrix Framework. От умения владеть этим инструментом во многом зависит профессионализм разработчика.
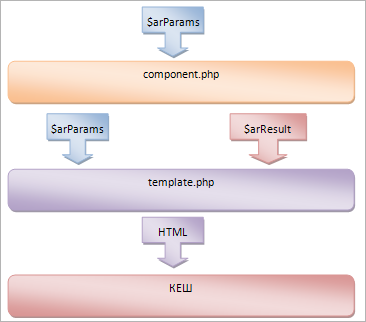
Классическая схема работы компонента:

Carrier Rider Mapper
Компоненты в полной мере реализуют паттерн проектирования Carrier Rider Mapper.
- Carrier. Носитель любой информации к которой могут иметь доступ несколько клиентов одновременно.
- Rider (Reader либо Writer)- объекты, посредством которых Carrier предоставляет доступ к хранимой в нём информации. Клиенты считывают и записывают информацию хранимую в Carrier исключительно только посредством объектов типа Reader и Writer. Таким образом, Reader и Writer - интерфейсы доступа к информации.
- Mapper (Scanner либо Formatter) - объекты обёртки над Reader либо Writer соответственно. Мапперы отвечают за преобразование форматов данных в удобные для клиентов форматы.
Поток информации от носителя к клиенту (считывание): Carrier > Reader > Scanner > Client.
Поток информации от клиента к носителю (запись): Carrier .
Введение прослойки мапперов между Carrier-Rider и клиентами позволяет соединять один и тот же Carrier-Rider с разными типами клиентов посредством соответствующих (разных) мапперов.
Использование компонентов
Компоненты используются для:
- создания полнофункциональных разделов на сайте, например новостного раздела, фотогалереи, каталога товаров и т.д. Такие разделы создаются с помощью комплексных компонентов;
- создания часто используемых областей в шаблоне или на страницах сайта (например, формы авторизации, формы подписки);
- представления динамически обновляемой информации (например, ленты новостей, случайного фото);
- выполнения любых других операций с данными.
При размещении компонента на странице пользователь задаёт параметры, с которыми её программный модуль будет вызван на данной конкретной странице. Набор параметров (включая их типы) перечисляется в файле параметров компонента в виде специального хэш-массива.
На странице сайта может быть размещено несколько компонентов. Один компонент может отвечать за вывод собственно текста статьи, другой - за вывод баннеров, третий - за вывод новостей, относящихся к теме данной статьи и т.п. Один и тот же компонент может использоваться на разных страницах сайта и может использоваться на любом из сайтов внутри данной установки продукта.
Компоненты могут быть простыми и комплексными.
Основные особенности технологии компонентов
- В компонентах разделена логика и визуальное представление. Логика - это сам компонент, представление - это шаблон вывода компонента. Для одной логики может быть создано несколько представлений, в том числе зависящих от шаблона текущего сайта. Визуальное представление (шаблон вывода) может быть написано на любом шаблонном языке, который можно подключить из PHP. Например, шаблоны могут быть на PHP, Smarty, XSL и т.д.
- В компонентах нет необходимости изменять логику компонента для изменения особенностей его показа. Поэтому управлять внешним видом информации, выводимой компонентом, стало значительно легче. Шаблон вывода существенно проще, чем компонент в целом.
- Компоненты централизованно хранятся в одной папке. Это обеспечивает большую целостность и понятность структуры сайта. Папка доступна для обращений, а значит компонент и его шаблоны, могут легко подключать свои дополнительные ресурсы.
Назад в раздел
 Наверх
Наверх
