Если у вас возникли какие либо вопросы которые вы не смогли решить по нашим публикациям самостоятельно,
то ждем ваше обращение в нашей службе тех поддержки.
Итак, сначала что это за файл. Если вы о нем в курсе, просто мотайте на вторую часть поста.
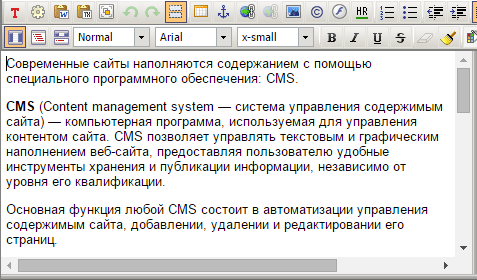
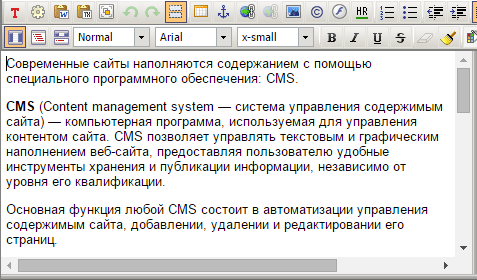
Данный файл применяется для изменения отображения в виз.редакторе для облегчения работы редактора сайта. Ну к примеру, у вас есть блок важной информации, который вы используете в контенте, и на сайте он выглядит корректно, но в редакторе ничем не отличается от текста:

Вот чтобы глазу было приятнее, придуман данный файл. В котором, помимо некоторых блоков, может быть указание какой шрифт используется в редакторе, какого он размера, и так далее. То есть, тюнинг чисто под редактор. А уже в шаблоне template_styles.css идут правила CSS исключительно под сайт, и как элементы и текст должны выглядеть на сайте. Именно поэтому неправильно в файле styles.css размещать стили самого шаблона. Кстати, вы можете именовать стили в таком файле (), это еще больше облегчит работу редактора.
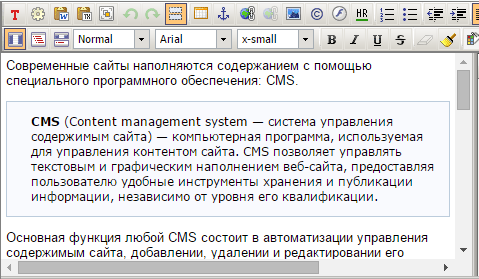
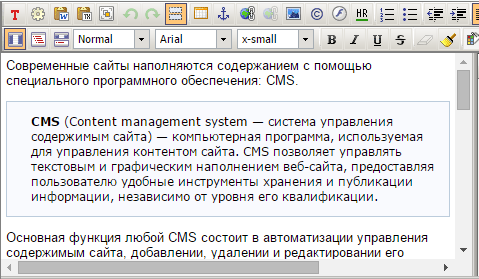
Но возвращаясь к нашим стилям. Если мы добавим в этот файл нужный код, контент в редакторе окрасится уже приятными и нужными цветами:

Вот для чего нужен такой файлик.
А теперь особенность файла
Все озвученное будет работать штатно для статических страниц сайта. Но оно почти наверняка не заработает для динамических элементов. Например, элементов инфоблока. А если заработает, значит вам повезло по описанным ниже причинам.
Причина вот в чем. Дело в том, что при изменении динамических элементов редактору не передается ID шаблона сайта, поэтому он в свою очередь не может подгрузить нужный файл styles.css (о проблеме уже сообщено в Битрикс). Но это не значит, что он не подгружает никакой стиль, он подгружает первый попавшийся. Он берет первый согласно функции opendir. Чтобы узнать, какой шаблон определит редактор в вашем случае, выполните. Первый шаблон в списке и будет искомым.
Что дальше?
Вариант 1. Несколько грязно, но просто помещаем нужные нам стили в тот шаблон сайта, который и определился выше.
Вариант 2. Создаем шаблон-пустышку, который нигде не применяется, но будет обязательно выше всех при определении методом выше. Туда добавляем нужные нам стили.
Вариант 3. Ждем исправления проблемы Битриксом.
Оригинал и комментарии , пост в Facebook .
Назад в раздел
 Наверх
Наверх
то ждем ваше обращение в нашей службе тех поддержки.
Файл styles.css шаблона сайта при редактировании динамического контента
В данном посте я расскажу о файле styles.css, который вы можете наблюдать в шаблоне сайта, но, самое главное, об его особенности при редактировании динамического контента.Итак, сначала что это за файл. Если вы о нем в курсе, просто мотайте на вторую часть поста.
Данный файл применяется для изменения отображения в виз.редакторе для облегчения работы редактора сайта. Ну к примеру, у вас есть блок важной информации, который вы используете в контенте, и на сайте он выглядит корректно, но в редакторе ничем не отличается от текста:

Вот чтобы глазу было приятнее, придуман данный файл. В котором, помимо некоторых блоков, может быть указание какой шрифт используется в редакторе, какого он размера, и так далее. То есть, тюнинг чисто под редактор. А уже в шаблоне template_styles.css идут правила CSS исключительно под сайт, и как элементы и текст должны выглядеть на сайте. Именно поэтому неправильно в файле styles.css размещать стили самого шаблона. Кстати, вы можете именовать стили в таком файле (), это еще больше облегчит работу редактора.
Но возвращаясь к нашим стилям. Если мы добавим в этот файл нужный код, контент в редакторе окрасится уже приятными и нужными цветами:

Вот для чего нужен такой файлик.
А теперь особенность файла
Все озвученное будет работать штатно для статических страниц сайта. Но оно почти наверняка не заработает для динамических элементов. Например, элементов инфоблока. А если заработает, значит вам повезло по описанным ниже причинам.
Причина вот в чем. Дело в том, что при изменении динамических элементов редактору не передается ID шаблона сайта, поэтому он в свою очередь не может подгрузить нужный файл styles.css (о проблеме уже сообщено в Битрикс). Но это не значит, что он не подгружает никакой стиль, он подгружает первый попавшийся. Он берет первый согласно функции opendir. Чтобы узнать, какой шаблон определит редактор в вашем случае, выполните. Первый шаблон в списке и будет искомым.
Что дальше?
Вариант 1. Несколько грязно, но просто помещаем нужные нам стили в тот шаблон сайта, который и определился выше.
Вариант 2. Создаем шаблон-пустышку, который нигде не применяется, но будет обязательно выше всех при определении методом выше. Туда добавляем нужные нам стили.
Вариант 3. Ждем исправления проблемы Битриксом.
Оригинал и комментарии , пост в Facebook .
Назад в раздел
Подписаться на новые материалы раздела:
Загрузка...
 Наверх
Наверх
