Существует два варианта документов для составления технического задания по разработке сайтов для проведения тендера:
- составляет сам заказчик тендера, который также и выбирает исполнителя для создания сайта;
- составляет исполнитель (разработчик) т/з. Данный документ является главным дополнением договора, без него последний можно считать даже незаконным.
В этой статье мы подробно расскажем о первом варианте документов для составления технического задания, а если вам необходимо ознакомиться со вторым способом — просто воспользуйтесь ресурсами интернета.
Предназначение корректно составленного технического задания и зачем оно вообще нужно?
Для того чтобы заказчик получил корректно составленное техническое задание, ему необходимо в первую очередь определиться с основным предназначением будущего сайта (то есть, каковы цели его создания), выявить алгоритм решения поставленных задач и требований, а также определить функции реализации этих задач. А что касается разработчиков, то они изначально составляют «пробное» техническое задание для корректного расчета стоимости проекта в целом. Многие заказчики считают, что достаточным будет в брифе просто написать фразы такого плана:
многофункциональный виртуальный магазин детской одежды и игрушек, имеются поставщики, необходимо только заполнение;или:
Доброго времени суток! Мы открываем новый интернет-магазин, поставщики из Китая. Необходимо максимально быстро создать (оформить) интернет-магазин женской и мужской одежды. Предложения со сроками и стоимостью работы присылайте на наш сайт. Дополнительно пришлите варианты его продвижения.Или такой вариант (самый «убойный»):
Необходимо подготовить виртуальный магазин на 1-С платформе, для малого бизнеса и отрасли торговли. Виртуальный ресурс детской продукции и вещей для детей возрастом до 3-4 лет. Отличные карточки продукции, выбор по категориям и характеристикам, а также возможность показывать по 25 и больше вариантов товаров. Различные способы оплаты и доставки. Хорошая корзина и калькулятор.Именно в помощь неопытным заказчикам и создана наша статья.
Почему ни в коем случае нельзя писать вышеперечисленные варианты технического задания? Вышеперечисленные варианты составления технического задания неверны, так как:- при точном соблюдении указанных заказчиком требований, можно сделать сайт всего за 20 тысяч рублей или даже за 1 000 000 рублей и ошибиться, то есть сайт получился некрасивый, неудобная корзина или карточка продукции не такая;
- сделав оценочные характеристики в техническом задании сайта (многофункциональный, удобный или красивый). Ведь не существует таких критериев, по которым бы могли определить удобство и красоту будущего сайта!
Поэтому необходимо знать, каким именно должно быть правильно составленное техническое задание.
Основные пункты технического задания
Давайте подробнее разберемся, что же именно должно содержать техническое задание.
В нем должны быть
указаны следующие пункты:
Подробное описание организации заказчика. В нем необходимо подробно рассказать об услугах или продукции компании, указать его целевую аудиторию, конкурентов и так далее. К примеру:
Компания «(название организации)» — это компания розничной торговли.
Основная специализация компании — это розничная торговля пищевой продукцией и безалкогольными напитками.
Направление деятельности:- осуществление розничной торговой деятельности в бизнес-центре;
- осуществление розничной торговой деятельности в аэропорту;
- компания развивает направления своей деятельности в следующих городах: Санкт-Петербург, Уфа, Москва, Екатеринбург, Владивосток, Красноярск, Новосибирск, Минеральные воды и многие другие города России.
Аудитория (то есть предназначение сайта). Здесь нужно рассказать о потенциальном посетителе сайта и возможных его манипуляциях (консультация, получение необходимой информации, телефонная связь с менеджером и прочее). К примеру, таким образом:
аудиторией сайта являются следующие группы лиц:- поставщики продукции;
- компании, помогающие в продвижении продукции;
- компании и физ. лица, открывающие точки для розничной торговли бренда «Благие Вести»;
- бизнес партнеры (офисы, аэропорты и другие);
- розничные покупатели;
- государственные учреждения Российской Федерации;
- средства информации.
Функции, цели и вид сайта. Здесь необходимо описать функциональное предназначение сайта. Например:
создание экспертного имиджа организации и вид сайта (для размещения информации или корпоративный).
Или: средства для продаж и виртуальный магазин торговли в розницу с хорошей корзиной и оплатой платежной картой;
Или же: виртуальный каталог для покупателей оптовых объемов продукции в режиме оффлайн.
А вот и пример корректно составленного технического задания:
Предназначение сайта
Основное предназначение сайта — это создать в интернете официальное представительство организации
заказчика.
Цели разработки
Цели разработки сайта — усовершенствование уже существующего ресурса на www.название-сайта.ru
Целевая аудитория сайта
Целевой аудиторией сайта могут являться следующие группы лиц:
- поставщики продукции;
- компании, помогающие продвигать продукцию и услуги;
- компании и физ. лица, помогающие открывать точки для розничной торговли бренда «Благие Вести»;
- бизнес партнеры (офисы, аэропорты);
- розничные покупатели;
- учреждения государственной власти Российской Федерации;
- средства информации.
Основные функции сайта
В первую очередь сайт должен осуществлять следующие функции:
- подчеркивать имидж компании. Ведь сайт — это в некотором роде «лицо» компании
«Название компании» в виртуальной сети, который должен:
- представлять «Название компании» как крупную сеть розничной торговли;
- обеспечить имя успешной, стабильной и лидирующей компании;
- подчеркивать хорошую репутацию.
- позволять потенциальным пользователям пользоваться информационными данным и следующими разделами:
- история развития, назначение и кадры компании;
- специализация и направление компании;
- регионы деятельности и местонахождение компании;
- проекты компании;
- новости и главные происшествия компании;
- бизнес-партнеры компании.
Бриф по разработке дизайна сайта не обязательно включать в текстовое задание. А чтобы рассчитать стоимость проекта необходимо всего лишь указать — нужно ли разрабатывать стиль или заказчик сам представит для разработки исходные материалы.
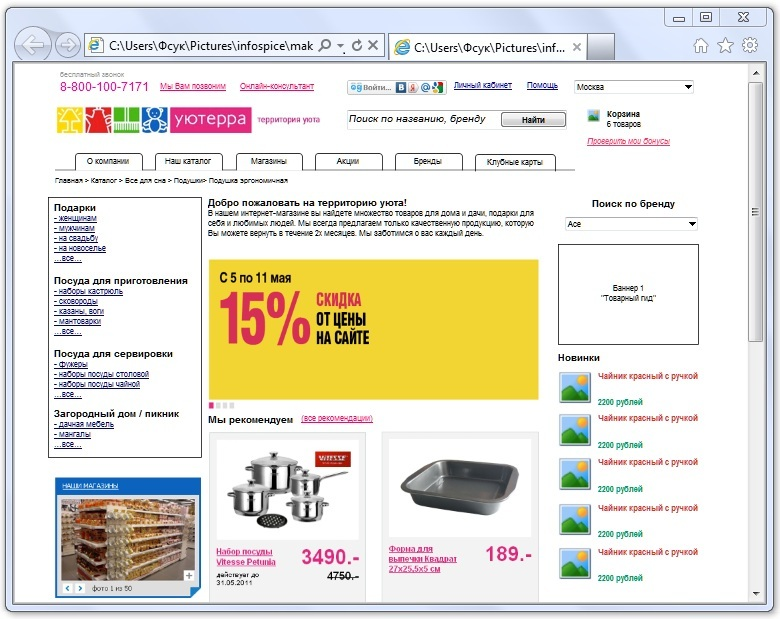
Прототип (аналог) интерфейса. Это достаточно главный пункт для заказчиков и для исполнителей проекта. В нем необходимо описать разделы будущего сайта, его меню и схему управления. Также желательно здесь создать блок-схемы, чтобы знать количество страниц, разделов и подразделов сайта, а еще правила его навигации. А наиболее простым вариантом будет, если найти в интернете похожий сайт и взять его за основу для проведения расчетов стоимости. Примерно так:
Нам нужно разработать типичный сайт, такой как www.название-сайта.ru
Исключаем модули: ...(и перечисляем, какие именно)
Добавляем раздел: ... (и указываем, какой нужен).
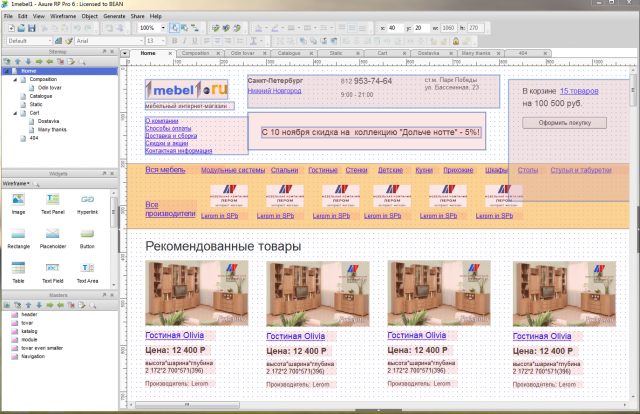
Но если же для данного сайта не нашлось похожих, тогда необходимо создать прототип интерфейса, например таким образом:


Функции и особенности сайта. В этом подпункте нужно перечислить полный список технических характеристик и модулей для осуществления посетителями основных манипуляций. К примеру:
На сайте должны быть:
- каталог продукции;
- удобная корзина;
- кабинет покупателя;
- раздел с контактами для обратной связи;
- раздел «новости»;
- раздел «рекомендуемые товары»;
- раздел «новинки»;
- раздел «акции»;
- раздел «с этими товарами также покупают»;
- авторизацию через социальные сети;
- калькулятор для расчета стоимости;
- фильтр (модуль для фильтрации товаров по категориям, цене, бренду и так далее);
- поиск (простого, параметрического или фасетного вида, но это значительно повлияет на стоимость услуги в целом);
- раздел «реклама» (для рекламы бизнес партнеров);
- слайдер или «портфолио» (оно может быть размещено в любом разделе сайта);
- способ оплаты онлайн;
- консультация с интернет консультантом.
Это лишь краткий перечень, но у большого интернет магазина он имеет существенно больше как видимых, так и невидимых для пользователей функций. Здесь можно также просто добавить ссылку на похожий сайт, но при проведении расчетов некоторые функции могут просто не учесть.
Разработка функционала сайта. Здесь нужно графически и в письменном варианте описать пункт 4.1. Этот пункт является самым большим и главным в текстовом задании. Он и определяет взаимосвязь заказчика с подрядчиком, а также всю последующую работу. Важно помнить, что если нечетко или непонятно описать функциональное назначение сайта и описать его модули, то его могут реализовать не так, как хотелось бы заказчику. Он содержит схемы размещения информационных разделов на главной (и других страницах) сайта, а еще меню и другие дополнительные элементы. В этом подпункте обязательно нужно максимально подробно описать сам модуль и его функции.
Например, описываем раздел «новости»:
- указываем место размещение данного раздела и, на каких страницах он должен отображаться.
- сколько новостей здесь будут анонсироваться.
- здесь указываем, нужно ли чтобы анонсы помимо заголовка могли показывать еще и краткое их содержание.
- необходимы ли в анонсе или в самом разделе новостей высококачественные фотографии.
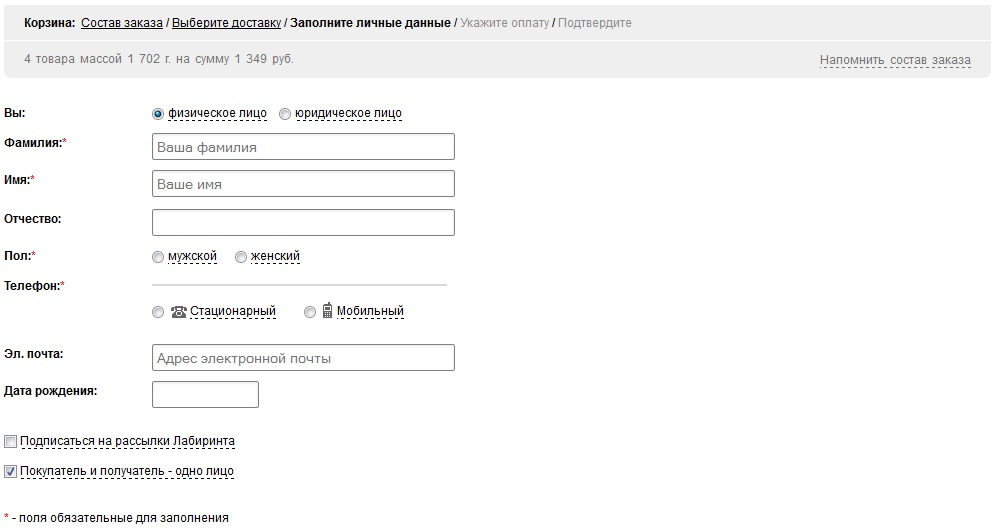
Или: «обратная связь»:
- указываем количество полей заполнения для обратной связи.
- описываем функции формы (формирование CRM, отправление почты на электронный адрес администратора и так далее).
- Указываем, нужно ли, чтобы форма самостоятельно проверяла правильность введенных данных в графе «телефон» или «e-mail».

Однако для более сложных разделов необходимо составлять наиболее исчерпывающее описание.
Например, раздел «личный кабинет» нужно описать очень подробно, ведь это достаточно сложная программа.
Во-первых, личный кабинет покупателя и менеджера или представителя компании это абсолютно разные вещи.
Во-вторых, нужно описывать, что же именно в нем должно отображаться. И, в-третьих, указываем место
поступления информации (в личный кабинет), куда она затем поступает, где и как будет обрабатываться.
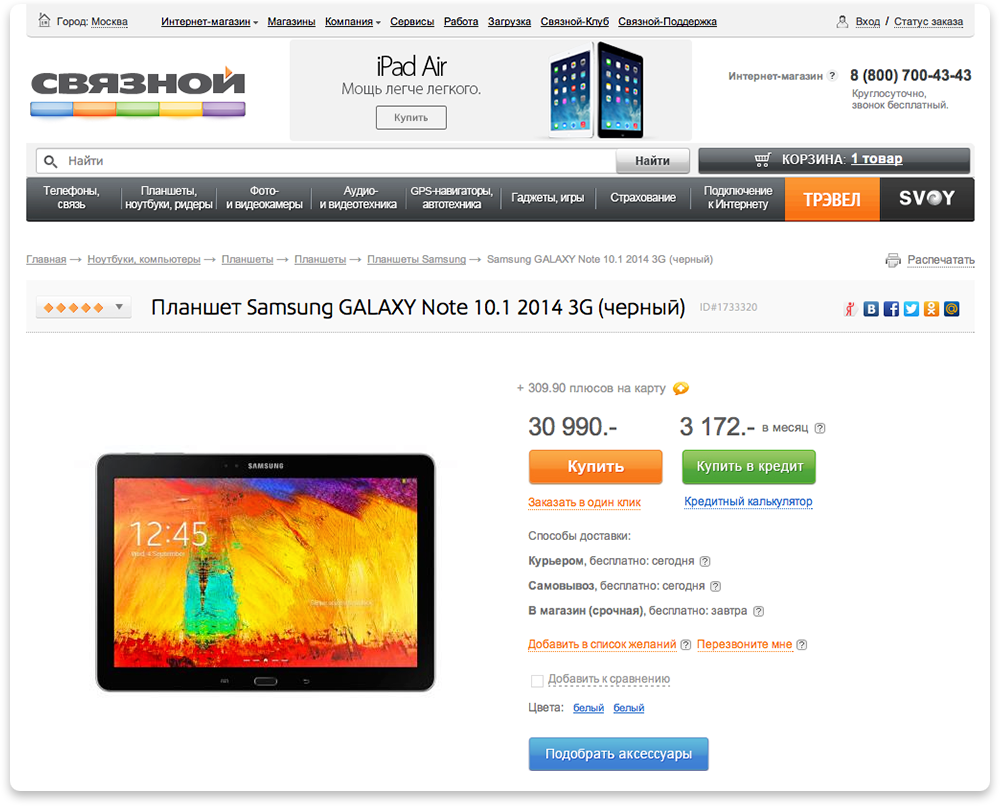
Раздел «каталог продукции». Для 1/С, Битрикс не нужно описывать функционал, а только для CMS. Но внешний вид раздела, его функции и очередность действий покупателей описывать необходимо детально:
- тип продукции (виртуальная лупа или фотографии)
- функции карточки продукции (действия покупателей):
- добавление продукции в корзину;
- приобретение за один клик;
- расчет доставки;
- покупка с оплатой через карточку или саму корзину;
- покупка в рассрочку или кредит и так далее.

В настоящее время отрасль по созданию сайтов стандартизирована, поэтому и функционал аналогичных сайтов (не зависимо от применяемой CMS) выглядит почти одинаково. Вы можете довериться профессионализму исполнителя и просто написать:
Функционал разделов — стандартный.
Общие технические пожелания.
Здесь указываем предпочтения относительно CMS, отображения браузером, верстки, хостинга и так далее. Рекомендуется заполнять этот раздел только тогда, когда проект не стандартный. К примеру:
- посещение не более пару тысяч пользователей в день;
- каталог продукции представляется в нескольких тысячах позиций.
Требования к способам просмотра
Сайт должен (правильно) отображать данные на следующих интернет ресурсах:
- Internet Explorer;
- Opera;
- Mozilla Firefox.
Благодаря современным технологиям разработчики могут создать одну и ту же версию сайта для корректного отображения на мобильных телефонах, планшетах, ноутбуках и стационарных устройствах с актуальными версиями. Однако, если по определенным показателям, заказчик хочет, чтобы сайт открывался и в старых версиях, которые не поддерживаются даже самим разработчиком, тогда возможно потребуется другая версия сайта. Это существенно отобразиться на стоимости проекта в целом.
Требования к контенту (системе управления)
Через систему управления сайтом управляющий может выполнять следующие манипуляции:
- добавлять и удалять статьи;
- редактировать тексты (статьи);
- добавлять и удалять новости и различные анонсы;
- редактировать новости и различные анонсы;
- управлять новостями;
- управлять действующими проектами;
- редактировать описание данных проектов;
- добавлять и удалять вакансии компании;
- исправлять вакансии компании;
- исправлять данные различных разделов (чтобы улучшить распознавание сайта через поисковики);
- изменять стиль и конструкцию сайта, а еще дорабатывать существующие и создавать новые разделы и блоки соответственно с соглашением на проведение возможные видов работ;
- с помощью любой системы управления обязательно должны осуществляться вышеупомянутые действия.
Можно не описывать стандартные возможности CMS.
Итог
Если заказчики будут корректно (и желательно по указанной сверху схеме) составлять техническое задание, тогда он обязательно получит адекватный и детализированный расчет проекта, а в конце и сам сайт, который полностью оправдает все его ожидания и требования. В этой статье мы подробно описали конструкцию и примеры написания только для предварительного (то есть черновика) технического задания. Целью написания технического задания по указанной схеме является получение подробной сметы и расчетов для выбора «правильного» исполнителя для потенциального проекта. Полностью разобравшись с данным вопросом, можно перейти и к следующему (не менее важному): Как не ошибиться при выборе подрядчика на разработку сайта?
Назад в раздел
 Наверх
Наверх
