Стоимость доставки по зонам
от СитиВеб
Технические данные
Дата публикации:
27.04.2018
Дата обновления:
26.08.2022
Версия:
1.6.2
Адаптивность:
Да
Поддержка композита:
Да
Число установок:
500 - 999 раз
Описание
Модуль позволяет рассчитать стоимости доставки, на основе Яндекс.Карт, в зависимости от района(зоны) и удаленности от склада.Работать с модулем очень просто:
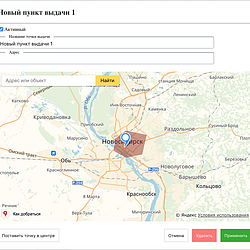
- создаете пункты отправления;
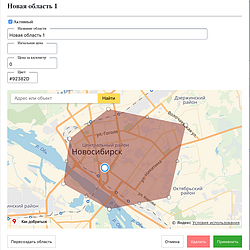
- создаете зоны (районы);
- назначаете стоимость для каждой зоны;
- активируете модуль доставки;
- готово

#####Зоны доставки:
Зоны доставки - главная особенность модуля.
Пользователь создает зоны, в которые магазин доставляет заказы. За пределы этих областей доставка не осуществляется.
#####Создание и редактирование:
- Указывается область на Яндекс.Карте при помощи полигонов;
#####Импорт:
- Для упрощения создания зон, можно воспользоваться импортом из файла GEO JSON
- Можно импортировать сразу несколько зон, либо для конкретной зоны;
- Алогритм импорта ищет все объекты geometry в файле импорта со свойством type = "Polygon"
- При импорте можно указать какие области импортировать (предлагается выбор)
#####Цены:
- Можно указать фиксированную цену доставки в зону (Минимальная цена);
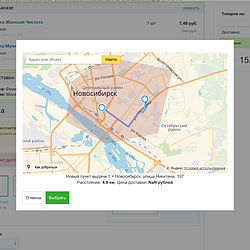
- Можно указать цену доставки за километр (расстояние рассчитывается по проложенному пути);
- Можно указать минимальную цену заказа для которой зона доставки будет доступна;
- Можно указать цену, для которой доставка будет бесплатной;
#####Прочее:
- Можно привязать зону доставки к определенным складам. Доставка будет рассчитываться только от них;
- Для зоны доставки можно указать свой цвет;
- Зону можно деактивировать, если она пока не нужна;
#####Склады:
Есть 2 режима складов:
1. Склады магазина
2. Кастомные склады
Режими различаются только местом хранения информации о складах: кастомные склады хранятся в таблице модуля.
Склады нужны для рассчета ближайшего склада к указанной пользователем точке.
#####Шаблоны:
Для вывода карты используется компонент ctweb:yandexdelivery.
По-умолчанию есть 2 шаблона:
1. .default - Вы можете добавить его на любую страницу;
- На страницу можно помещать несколько компонентов одновременно.
2. order - Автоматически добавляется на странице оформления заказа компонента sale.order.ajax;
- Для указания параметров в шаблоне order, воспользуйтесь файлом parameters.php в шаблоне компонента;
Кастомизация:
- Вы можете скопировать шаблон и поменять его верстку и стили так, как Вам нужно;
- Единственное условие - проставлять для тегов определенные ID - они описаны в component.php и вверху шаблона;
- В стандартных шаблонах можно найти примеры событий, на которые подключить выполнение функций;
- Так же, можно расширять BX.Ctweb.YandexDelivery.Controller в script.js шаблона (пример в шаблоне order);
#####Расчет:
- Модуль предоставляет событие OnYandexDeliveryCalculatePrice($distance, $regionID, $storageID) для модификации результата;
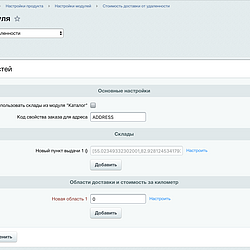
- В настройках модуля можно указать свойство заказа, куда будет записана информация о выбранной пользователем точки. Создайте свойство типа "Строка" для заказа. В этом свойстве указывается "Название склада", "Адрес точки" и "Координаты точки";
- Можно скопировать "/bitrix/modules/ctweb.yandexdelivery/tools/delivery_ctwebyandexdelivery.php" в "/bitrix/php_interface/include/sale_delivery/" для кастомизации расчета доставки.
Установка
Для установки модуля в ваш сайт нажмите "Установить" и следуйте указаниям мастера установки модулей.
После установки
Далее переходим в настройки модуля:
Настройки → Настройки продукта → Настройки модулей → Стоимость доставки в зависимости от удаленности
Выполняем необходимые настройки и смело переходим:
Магазин → Настройки → Службы доставки и добавляем новую автоматизированную службу доставки с обработчиком "Доставка Yandex delivery [ctweb.yandexdelivery]".
Внимание
В ходе последних событий у многих перестала работать карта из-за превышения количества запросов к API Яндекс.Карт.
Решение:
1. Установите обновление 1.4.0 или выше.
2. В настройках модуля "Управление структурой" нужно задать API KEY для Яндекс.Карт, который можно получить здесь: https://developer.tech.yandex.ru/
3. В шаблоне оформления заказа bitrix:sale.order.ajax есть подключение карты, но оно не использует данный ключ (ошибка Битрикса - для карт Google ключ подключается), а наш компонент из-за этого не может подключить карту с ключом (на отдельной странице подключается нормально). Нужно изменить подключение примерно так:
[/bitrix/templates/<Ваш шаблон сайта>/components/bitrix/sale.order.ajax/.default/template.php]
- $this->addExternalJs($templateFolder.'/scripts/yandex_maps.js');
- ?>
- <sc ript src="<?=$scheme?>://api-maps.yandex.ru/2.1.50/?load=package.full&lang=<?=$locale?>"></sc ript>
+ $this->addExternalJs($templateFolder.'/scripts/yandex_maps.js');
+ $apiKey = htmlspecialcharsbx(Main\Config\Option::get('fileman', 'yandex_map_api_key', ''));
+ ?>
+ <sc ript src="<?=$scheme?>://api-maps.yandex.ru/2.1.50/?apikey=<?=$apiKey?>&load=package.full&lang=<?=$locale?>"></sc ript>
Обратите внимание, что желательно использовать платную версию ключа, чтобы ключ не был заблокирован (см. условия использования: https://tech.yandex.ru/maps/commercial/doc/concepts/about-enterprise-docpage/)
Для установки модуля в ваш сайт нажмите "Установить" и следуйте указаниям мастера установки модулей.
После установки
Далее переходим в настройки модуля:
Настройки → Настройки продукта → Настройки модулей → Стоимость доставки в зависимости от удаленности
Выполняем необходимые настройки и смело переходим:
Магазин → Настройки → Службы доставки и добавляем новую автоматизированную службу доставки с обработчиком "Доставка Yandex delivery [ctweb.yandexdelivery]".
Внимание
В ходе последних событий у многих перестала работать карта из-за превышения количества запросов к API Яндекс.Карт.
Решение:
1. Установите обновление 1.4.0 или выше.
2. В настройках модуля "Управление структурой" нужно задать API KEY для Яндекс.Карт, который можно получить здесь: https://developer.tech.yandex.ru/
3. В шаблоне оформления заказа bitrix:sale.order.ajax есть подключение карты, но оно не использует данный ключ (ошибка Битрикса - для карт Google ключ подключается), а наш компонент из-за этого не может подключить карту с ключом (на отдельной странице подключается нормально). Нужно изменить подключение примерно так:
[/bitrix/templates/<Ваш шаблон сайта>/components/bitrix/sale.order.ajax/.default/template.php]
- $this->addExternalJs($templateFolder.'/scripts/yandex_maps.js');
- ?>
- <sc ript src="<?=$scheme?>://api-maps.yandex.ru/2.1.50/?load=package.full&lang=<?=$locale?>"></sc ript>
+ $this->addExternalJs($templateFolder.'/scripts/yandex_maps.js');
+ $apiKey = htmlspecialcharsbx(Main\Config\Option::get('fileman', 'yandex_map_api_key', ''));
+ ?>
+ <sc ript src="<?=$scheme?>://api-maps.yandex.ru/2.1.50/?apikey=<?=$apiKey?>&load=package.full&lang=<?=$locale?>"></sc ript>
Обратите внимание, что желательно использовать платную версию ключа, чтобы ключ не был заблокирован (см. условия использования: https://tech.yandex.ru/maps/commercial/doc/concepts/about-enterprise-docpage/)
Техническая поддержка оказывается по будням, с 05:00 до 16:00(время московское).
Обращения принимаются на электронную почту: support@ctweb.ru.
Обращения принимаются на электронную почту: support@ctweb.ru.
Установите этот модуль прямо сейчас!
Для этого укажите адрес сайта:
пример: https://www.site.ru