
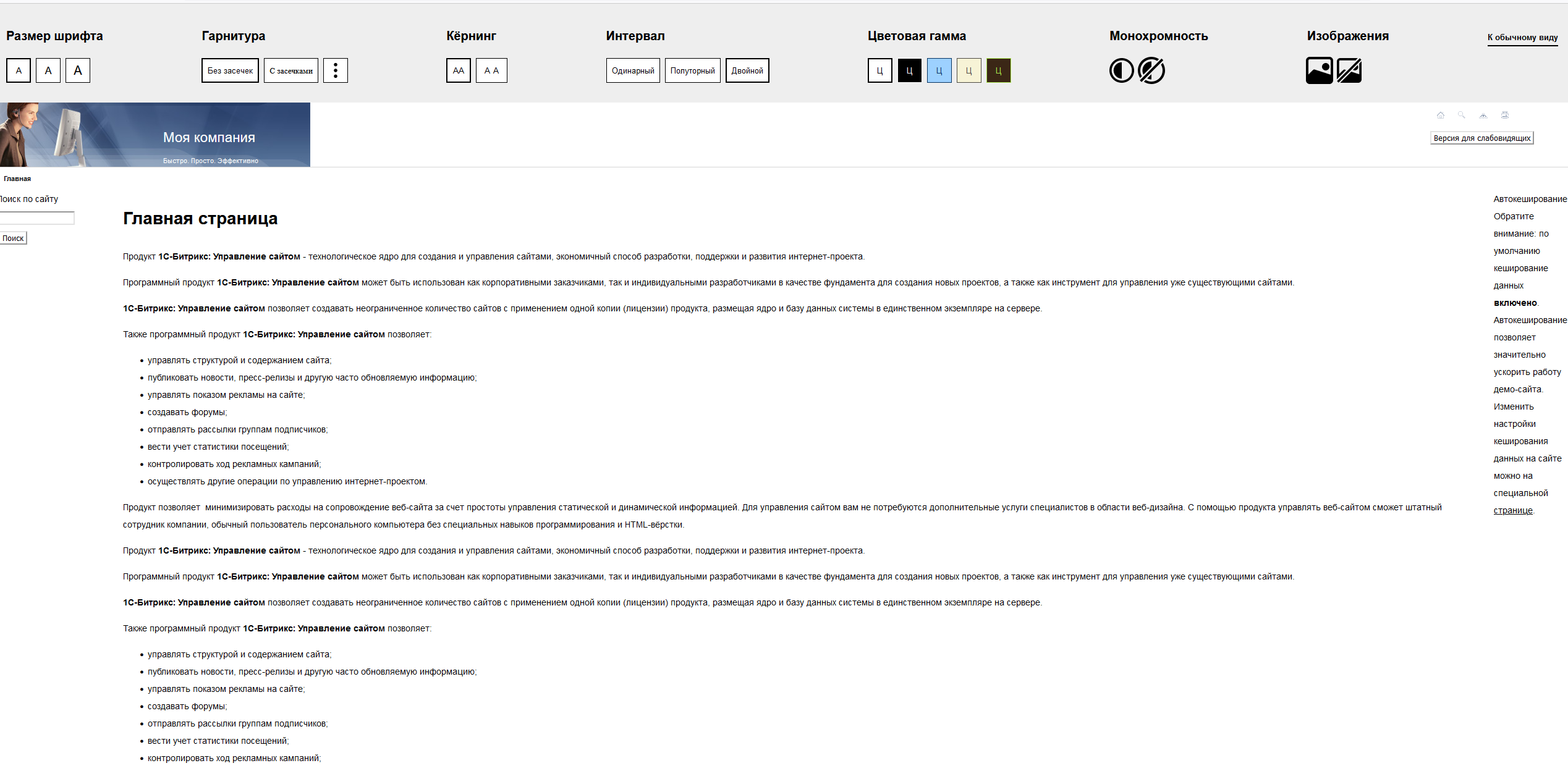
Версия для слабовидящих
Технические данные
Совместимые редакции
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Старт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Стандарт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Малый бизнес
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Бизнес
Описание
Наш модуль предоставляет комплексное решение для создания и управления версией сайта для слабовидящих. Он включает в себя интуитивную панель управления и функцию автоматической генерации контента в доступном формате.Соответствие требованиям:
Разработка полностью соответствует обязательным нормам ГОСТ Р 52872-2019 для государственных информационных ресурсов, установленным Федеральным законом «О социальной защите инвалидов в Российской Федерации».
Ключевые преимущества и принцип работы:
1. Автоматическая генерация. Модуль динамически создает версию для слабовидящих без необходимости ручного дублирования контента.
2. Простота интеграции. Для запуска модуля достаточно добавить на сайт специальную кнопку, как указано в инструкции.
3. Гибкость для пользователя. Посетители могут самостоятельно настраивать отображение контента: выбирать размер шрифта, цветовую схему и другие параметры под свои индивидуальные потребности.
4. Технологическая эффективность. Решение не создает отдельный шаблон или копию сайта, что исключает проблемы с индексацией поисковыми системами и не требует дополнительных технических настроек.
- Загрузите модуль
- Нажмите кнопку Установить
- Включите модуль в настройках: Рабочий стол / Настройки / Настройки продукта / Настройки модулей / Версия для слабовидящих
Расширенный режим настроек для профессионалов / разработчиков
Открытие панели
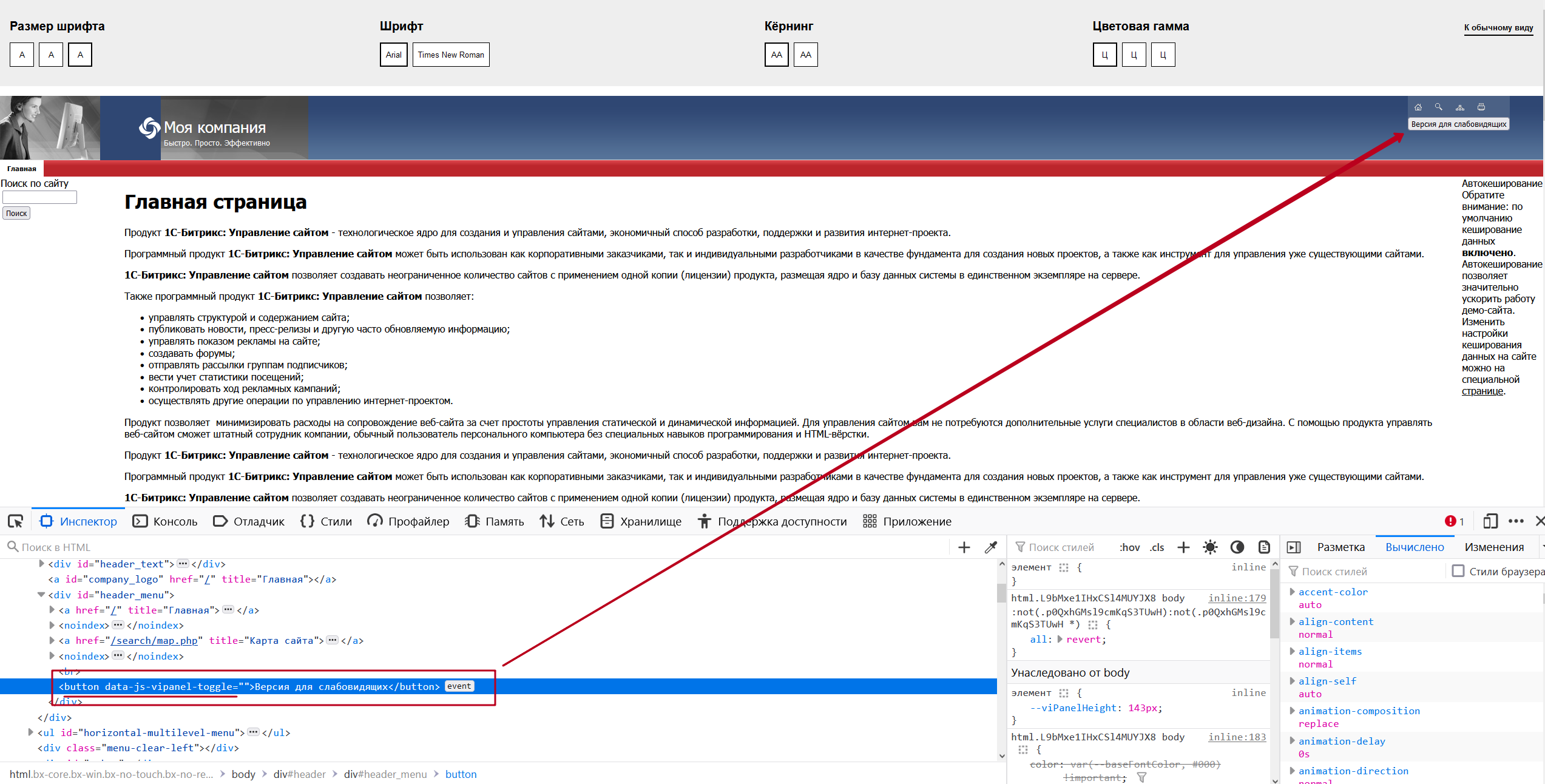
В шаблонах вашего сайта необходимо в нужноv место добавить кнопку с атрибутом data-js-vipanel-toggle для перехода в версию для слабовидящих, например,
<button data-js-vipanel-toggle="">Версия для слабовидящих</button> |
Описание возможностей модуля
Для модуля можно задавать начальный конфиг. Для этого на body следует добавить атрибут data-js-vipanel-cfg, у которого в конфиге в виде JSON можно указать параметры, перечисленные ниже:
Компонент принимает следующие параметры:
visibleUntil: "(max-width: 300px)" - указывает разрешение, на котором будет скрыта панель. По умолчанию стоит в "(max-width: 350px)". Значение для поля указывается в том же формате, как ожидается в matchMedia. Значение по умолчанию "(max-width: 350px)".
brailleFontPath: "/bitrix/fonts/delement.visuallyimpaired/Braille.woff2" - путь до файла со шрифтом Брайля. Значение по умолчанию "/bitrix/fonts/delement.visuallyimpaired/Braille.woff2", в пакете уже присутствует файл шрифтов.
pageUtterSelectors: [ "#viPanelUtterContent", ".viPanelUtterContent", "[data-js-some-selector]" ] - принимает массив селекторов для элементов на странице, которые будут зачитаны после нажатия на кнопку "Озвучить всё" на панели. Элементов может быть несколько, поддерживаются любые валидные селекторы, как если бы они указывались в document.querySelectorAll(). Значение по умолчанию [ "#viPanelUtterContent" ].
hiddenElementsSelectors: [ ".myAwesomeList", "#myAwesomeQuote" ] - принимает массив селекторов для элементов на странице, которые будут скрыты после того, как будет открыта панель. Элементы отобразятся, как только панель будет закрыта. Элементов может быть несколько, поддерживаются любые валидные селекторы, как если бы они указывались в document.querySelectorAll(). Значение по умолчанию [].
ignoreElementsSelectors: [ "#viPanelUtterContent", ".viPanelUtterContent", "[data-js-some-selector]" ] - принимает массив селекторов для элементов на странице, которые будут игнорировать стили панели, когда панель будет открыта. Тем не менее часть свойств может наследоваться от родителей. Для исправления этого можно использовать класс isDeViPanelIgnored, он будет добавлен на элементы, найденные по указанному селектору. Элементов может быть несколько, поддерживаются любые валидные селекторы, как если бы они указывались в document.querySelectorAll(). Значение по умолчанию [].
captchaElementsSelectors: [ "[class*='captcha']" ] - принимает массив селекторов для элементов капчи на странице. Найденные элементы будут обработаны так же, как элементы из массива ignoreElementsSelectors. Элементов может быть несколько, поддерживаются любые валидные селекторы, как если бы они указывались в document.querySelectorAll(). Значение по умолчанию [ "[class*='captcha']" ].
fontSizeSettings: { fontSizeSmall: "14px", fontSizeStandard: "default", fontSizeLarge: "20px" } - позволяет передавать собственные настройки размера шрифта для кнопок, изменяющих размер шрифта. Указаны значения по умолчанию.
isShouldUtterControls: true - boolean-флаг, который указывает, будет ли по умолчанию включена опция "Синтез речи" (см. п. 4). Флаг будет учитываться при первом открытии панели. Если пользователь включит/выключит опцию, при следующем открытии панели опция будет в том состоянии, в которой её выставил пользователь. Значение по умолчанию true.
isFixed: true - boolean-флаг, который указывает, будет ли панель зафиксирована в верхней части страницы при прокрутке (иметь position: fixed). Значение по умолчанию true.
targetSelectors: [ ".panelScope", "#panelScope" ] - принимает массив селекторов для элементов, на которые будут распространены стили панели в открытом виде. Поддерживаются любые валидные селекторы, как если бы они указывались в document.querySelectorAll(). Значение по умолчанию [ "body" ], то есть стили открытой панели будут применены ко всей странице целиком.
defaultSettings: { deViImagesDisplay: "none" } - дефолтные настройки, в которых указывается начальное состояние панели при первом открытии. Если пользователь уже открывал панель и перевыбирал опции отображения страницы, значения из дефолтных настроек будут заменены опциями, которых сохранены в локальном хранилище пользователя. Пример: в дефолтных настройках указано, что при открытой панели скрываются картинки. Пользователь открывает панель в первых раз - картинки скрыты. Пользователь меняет размер текста, обновляет страницу - картинки всё так же скрыты, размер текста соответствует тому, что ранее выбрал пользователь. Пользователь нажимает на кнопку "показать картинки" - картинки появляются. Пользователь обновляет страницу - картинки будут отображаться.
| Ключ | Возможные значения |
|---|---|
| deViBaseFontSize |
|
| deViBaseFontFamily |
|
| deViBaseLetterSpacing |
|
| deViBaseBgColor |
|
| deViBaseFontColor |
|
| deViFilter |
|
| deViImagesDisplay |
|
Настройки по умолчанию:
{
"deViBaseFontSize": "default",
"deViBaseFontFamily": "sans-serif",
"deViBaseLetterSpacing": "default",
"deViBaseLineHeight": "1.5",
"deViBaseBgColor": "default",
"deViBaseFontColor": "default",
"deViFilter": "default",
"deViImagesDisplay": "default"
}
|
{
"isOpened": true,
"settings": {
"deViBaseFontSize": "default",
"deViBaseFontFamily": "sans-serif",
"deViBaseLetterSpacing": "5px",
"deViBaseBgColor": "#3b2716",
"deViBaseFontColor": "#a9e44d",
"deViFilter": "grayscale(100%)",
"deViImagesDisplay": "none",
"deViBaseLineHeight": "1"
}
}
|
Панель имеет адаптивные стили. Минимальная ширина, пока видна панель, задаётся в конфиге в параметре visibleUntil (см. п. 1)
У панели есть голосовое управление, включает в себя команды:
- увеличить/уменьшить шрифт/стандартный шрифт
- увеличить/уменьшить интервал/стандартный интервал
- включить/отключить изображения
- шрифт/гарнитура с засечками, шрифт/гарнитура без засечек
- изменить цвет сайта чёрным по белому/белым по чёрному/синим по голубому/коричневым по бежевому/зелёным по коричневому
- включить шрифт брайля
- распечатать
При открытой панели на документ дополнительно навешивается класс .isDeViPanelActive для возможности дополнительной стилизации страниц при открытой панели. Для стилизации следует использовать каскад html.isDeViPanelActive body <ваш(и) класс(ы)>
В панели присутствует локализация, поддерживаемые языки: русский, английский. Язык будет определяться по значению переменной lang (по умолчанию document.documentElement.lang). Голосовое управление доступно только для страниц на русском языке.
В панели присутствует кнопка сброса установленных настроек. При нажатии на кнопку настройки будут сброшены до настроек по умолчанию (см. пункт 1, ключ defaultSettings), а функция "Синтез речи" будет включена.
В панели присутствует кнопка "Дополнительные настройки" - при нажатии на неё будут показаны дополнительные опции панели. При повторном нажатии они будут скрыты. При закрытии панели блок с дополнительными настройками также будет скрыт.
В панели присутствует кнопка "Озвучить всё", при нажатии на неё происходит зачитывание контента страницы. При зачитывании игнорируются служебные элементы, элементы с role="presentation", скрытые элементы (через атрибут hidden, с атрибутом aria-hidden="true", со стилями display: none;, visibility: hidden;, opacity: 0;, clip: rect(0px, 0px, 0px, 0px);).
Перед обращением в службу поддержки Цифрового Элемента, пожалуйста, ознакомьтесь с Документацией по настройке и работе 1С-Битрикс для пользователя.
Используя описание модуля и документацию 1С-Битрикс, вы сможете самостоятельно настроить решение, найти ответы на часто задаваемые вопросы и устранить большинство ошибок.
Поддержка осуществляется через форму на сайте https://d-element.ru/support/.
Техподдержка не осуществляется по телефону, Skype, Telegram и другим мессенджерам и социальным сетям.
Техническая поддержка:
1) Консультация по работе и установке модуля в рамках типового функционала осуществляется бесплатно!
2) Установка и настройка решения на вашем проекте осуществляется по запросу за дополнительную оплату.
При каждом обращении обязательно предоставьте следующие данные:
- Адрес сайта.
- Логин и пароль для доступа к 1С-Битрикс с правами администратора. Как предоставить доступ сотруднику техподдержки?
- Адрес сервера, логин и пароль для доступа к сайту по FTP или SSH с правами на чтение и запись.
- Четкое описание проблемы и алгоритм действий для ее воспроизведения.
- Снимки экрана или видеозапись подтверждения ошибки. Обзор программ для создания скриншотов и скринкастов
Выполнение этих рекомендаций ускорит обработку вашей заявки.
Поддержка осуществляется по будням с 07:00 до 16:00 по московскому времени. Скорость ответа зависит от загруженности команды и сложности вопроса, но в среднем составляет 2-3 рабочих дня.
Установите этот модуль прямо сейчас!
Для этого укажите адрес сайта: