
Webp - Конвертер изображений в современный формат «на лету»
Технические данные
Совместимые редакции
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Старт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Стандарт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Малый бизнес
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Бизнес
- Программа для ЭВМ "1С-Битрикс24". Лицензия Интернет-магазин + CRM (12 мес.)
Описание
Модуль «Конвертер изображений в современный формат .webp «на лету» позволяет производить автоматическое конвертирование изображений форматов .jpg и .png в .webp в момент загрузки страницы.Преимущества модуля:
Не требует сложной настройки и работает сразу после активации
Конвертирует изображения «на лету»
Поддерживает lazyload-изображения (есть возможность задать список собственных атрибутов со ссылками на изображения)
Конвертирует, в том числе, изображения в backgound/background-image, прописанные в html-коде страницы
Работает в режиме композита
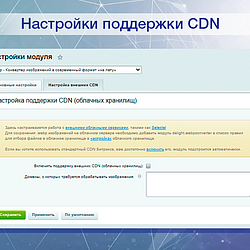
Поддерживает внешние CDN (например, Selectel)
- Возвращает оригинальные изображения для браузеров без поддержки .webp
Есть возможность отключить модуль на определенных доменах, разделах или страницах
Поддерживает srcset
Webp - это современный формат изображений, созданный специально для web-ресурсов. Основное преимущество этого формата - меньший вес файла.
Пример:
|
|
Формат: .jpg, размер: 117 Кб | Формат: .webp, размер: 48 Кб |
Гугл официально заявляет, что использование изображений современных форматов (.webp и других) ускоряет загрузку сайта и оказывает положительное влияние на ранжирование сайта в поисковой выдаче. При сканировании сайта инструментом Google Page Speed Insight гугл активно предлагает улучшение “Используйте современные форматы изображений”:
Степень необходимости внедрения современных форматов изображений на своём сайте вы можете узнать, используя инструмент Google Page Speed Insight.
-------------------------------------------------------------------
Ещё полезные модули для ускорения сайта:
Для решения проблемы «Отложите загрузку скрытых изображений» я написал модуль LazyLoad PRO - Отложенная загрузка изображений, видео и iframe в 1 клик, он полностью совместим с модулем Webp - Конвертер изображений в современный формат «на лету».
![]()
Если вам требуется решить проблему «Устраните ресурсы, блокирующие отображение», вам может быть интересен другой мой модуль: Предзагрузчик ресурсов

Для решения проблем с уменьшением размера кода HTML, JS, CSS вы можете использовать модуль Минификация HTML/JS/CSS
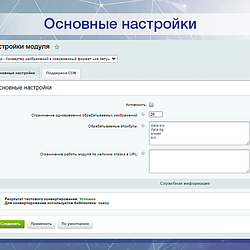
После установки нужно активировать модуль в настройках.
Настройки модуля доступны по адресу http://ваш_сайт/bitrix/admin/settings.php?lang=ru&mid=delight.webpconverter
Минимальные технические требования:
- наличие на сервере php библиотеки GD v2.2.5 или выше
Библиотека GD входит в список обязательного ПО для Битрикс, но на сервере может быть установлена устаревшая версия, которая некорректно обрабатывает прозрачные .png. В комплект поставки BitrixVM\BitrixENV уже входит актуальная версия.
В случае использования устаревшей версии библиотеки, после установки модуля будет выведено соответствующее уведомление, а модуль переведен в статус "Не активен".
Для корректной работы модуля в файле header.php вашего шаблона должна вызываться стандартная функция
$APPLICATION->ShowHead();
либо её дочерние функции:
$APPLICATION->ShowHeadStrings();
$APPLICATION->ShowHeadScripts();
Особенности работы модуля:
Удаление устаревших изображений (оригиналы которых перестали существовать) производится агентом с периодичностью 1 раз в сутки.
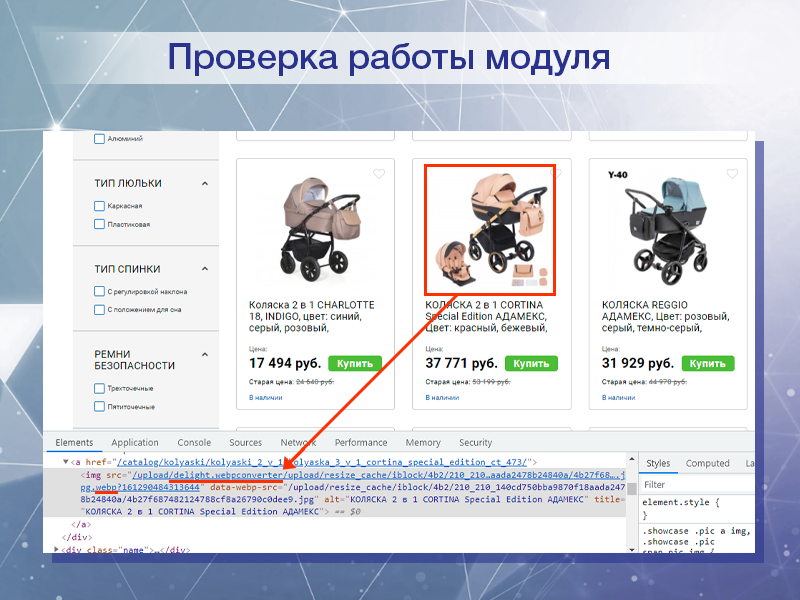
Модуль работает только с изображениями в html-коде страницы (в тегах <img>, стилевых атрибутах background и background-image, а также атрибутах lazyload - data-src и т.п.). Изображения прописанные в .js\.css файлах не конвертируются.
Поддержка старых браузеров реализована следующим образом: при загрузке страницы скрипт на JS проверяет поддерживает ли браузер формат .webp и если не поддерживает, то подменяет ссылки изображений на оригинальные.
Предварительное сжатие изображений jpg/png не требуется, т.к. после конвертирования в .webp изображения выходят оптимизированными. Кроме того, не рекомендуется делать предварительное сжатие, т.к. может пострадать качество изображений при конвертировании в .webp стандартной библиотекой GD (решается установкой на сервер другой библиотеки, например gmagick актуальной версии и очисткой папки /upload/delight.webpconverter/).
Если вам требуется вручную конвертировать локальные изображения, вы можете использовать следующую конструкцию:
if(\Bitrix\Main\Loader::includeModule("delight.webpconverter")){
$originalFilePath = "/upload/path_to_file/file_name.jpg";
$destinationFilePath = DelightWebpConverter::ConvertImage($originalFilePath, $originalFilePath.".webp");
}
|
if(\Bitrix\Main\Loader::includeModule("delight.webpconverter")){
$originalFilePath = "https://cdn.domain.ru/upload/path_to_file/file_name.jpg";
$prepareFilePath = DelightWebpConverter::CONVERTED_IMAGES_FOLDER . str_replace(array("http://", "https://", "//"), "/", $originalFilePath . '.webp');
$destinationFilePath = DelightWebpConverter::ConvertImage($originalFilePath, $prepareFilePath);
} |
if(\Bitrix\Main\Loader::includeModule('delight.webpconverter')){
\DelightWebpConverter::DelightWebpOnEndBufferContentHandler($content);
} |
Корректный html-код при ручном конвертировании изображений с поддержкой всех браузеров выглядит так:
<picture>
<?
$originalFilePath = "/upload/path_to_file/file_name.jpg";
if(\Bitrix\Main\Loader::includeModule("delight.webpconverter")){
$destinationFilePath = DelightWebpConverter::ConvertImage($originalFilePath, $originalFilePath.".webp");
if($destinationFilePath){
// Webp-изображение должно быть определено раньше .jpg/.png
?><source type="image/webp" srcset="<?=str_replace(" ","%20",$destinationFilePath)?>"><?
}
} ?>
<source type="<?=mime_content_type($originalFilePath)?>" srcset="<?=str_replace(" ","%20",$originalFilePath)?>">
<img src="<?=$originalFilePath?>" alt="">
</picture>
|
При обращении за технической поддержкой обязательно указывайте ссылку на сайт и доступы в админку и FTP!
Установите этот модуль прямо сейчас!
Для этого укажите адрес сайта: