
SEO: поддомены + управление метатегами и текстами
от ВебФлай
Технические данные
Дата публикации:
15.10.2015
Дата обновления:
28.06.2023
Версия:
1.0.8
Адаптивность:
Нет
Поддержка композита:
Нет
Число установок:
500 - 999 раз
Описание
Модуль позволяет легко создавать поддомены на сайте и устанавливать для каждого поддомена свои уникальные параметры: телефон, контактную информацию, метатег для webmaster.yandex и многое другое. Вы также можете самостоятельно создавать свои параметры. Управлением всеми поддоменами осуществляется из одного инфоблока.Дополнительно в модуле реализован удобный помощник SEO-оптимизатора. Инфоблок «SEO», создаваемый модулем, дает возможность управлять метатегами и SEO-текстами на любых страницах сайта.
Плюсы использования:
- Возможность присвоения отдельного региона каждому поддомену,
- Простота аналитики (настройка счётчика для каждого поддомена),
- Подтверждение прав в сервисах для вебмастера Яндекс и Google,
- Привлечение дополнительного объема трафика из поисковой выдачи, за счет мультивыдачи,
- Продвижение в нескольких регионах,
- Назначение/смена meta тегов <title>, <description>, <keywords>, <robots> для любой страницы вашего сайта,
- Установка и смена SEO текстов для любых страниц сайта и поддоменов,
- Возможность включения, выключения контента для каждого поддомена в отдельности (инструкция в установке).
Поддомены создаются динамическими (псевдодомены), они не занимают дополнительного места у вас на сервере (только увеличивается размер кеша).
После активации купона установка происходит в автоматическом режиме.
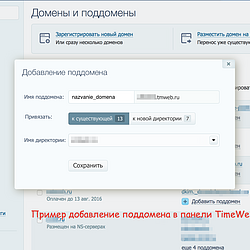
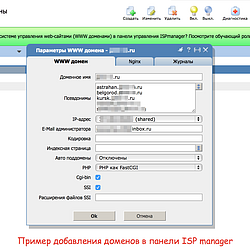
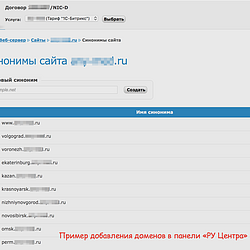
Вам необходимо самостоятельно создать псевдонимы на нужные вам поддомены на хостинге.
Модуль создаст на Вашем сайте новый тип инфоблока: «Webfly - Поддомены и SEO», с двумя инфоблоками в нём: «Города» — для управления информацией на региональных поддоменах и «SEO» — для установки необходимых метаданных на любых страницах сайта.
Для полноценной работы всех функций модуля необходимо, чтобы в настройках сайта был указан параметр "URL сервера (без http://):" (Настройки -> Сайты -> Список сайтов -> Ваш сайт).
С версии 1.0.5 внедрена поддержка доменов третьего и более уровней основного сайта. Например - ваш основной сайт: site.site1.ru - вы можете также работать со всеми функциями модуля, создавая региональные поддомены вида msk.site.site1.ru, spb.site.site1.ru и т.д. При этом в настройке сайта "URL сервера (без http://):" должен быть указан основной домен - site.site1.ru.
ВНИМАНИЕ! Если вам нужно редактировать метатеги из публичной части сайта, вам необходимо разместить вызов компонента "webfly:meta.edit" перед закрывающим тегом </body>.
Код вызова компонента "webfly:meta.edit":
Как работать с инфоблоком «Города»
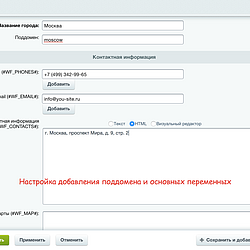
Инфоблок «Города» предназначен для вывода уникальных данных, таких как телефон, адрес, название города и др., для каждого поддомена сайта.
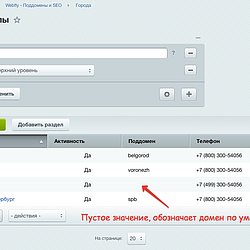
Инфоблок «Города» нужно заполнить региональными поддоменами сайта с их уникальными свойствами: название города, поддомен (например, kursk, moscow, voronezh), телефон, e-mail, контактная информация и т.д. Для основного сайта поле «Поддомен» нужно оставить пустым.
Для того чтобы вывести на сайте значения свойств из инфоблока «Города», нужно разместить символьный код соответствующего свойства в решетках, например, #WF_CONTACTS#, #WF_MAP#, #WF_EMAIL#. Вы также можете создавать свои свойства и выводить их на сайте.
Как работать с инфоблоком «SEO»
Инфоблок «SEO» предназначен для быстрой установки метатегов и размещения SEO-текстов на любой странице сайта.
ВНИМАНИЕ! Для изменения метатегов необходимо разместить вызов компонента "webfly:meta.edit" перед закрывающим тегом </body>.
Код вызова компонента "webfly:meta.edit":
Изменять метатеги можно как из публичной части сайта, воспользовавшись появившейся панелькой "Редактировать метатеги страницы", так и из админки.
Редактирование из публичной части
После размещения вызова компонента "webfly:meta.edit" в публичной части сайта внизу всех страниц появится красная панелька (видна только пользователям с административными правами), при клике на которую появится форма редактирования метатегов страницы.
Редактирование из админки
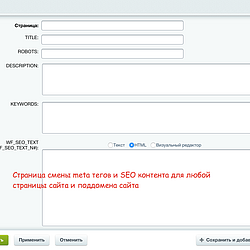
Поле «Страница» инфоблока заполняется адресом конкретной страницы (без http://), для которой необходимо проставить свои метатеги, а свойства «TITLE», «ROBOTS», «DESCRIPTION» и «KEYWORDS» заполняются необходимой информацией.
В множественное свойство «WF_SEO_TEXT» можно добавить SEO-тексты для данной страницы. Для того чтобы вывести эти тексты на сайте, необходимо указать символьный код свойства в решетках и порядковый номер SEO-текста, например, #WF_SEO_TEXT_1#, #WF_SEO_TEXT_2# и т.д.
Дополнительные возможности
Вывести названия всех городов со ссылками на соответствующие поддомены:
#WF_CITIES#
Вывод городов с разделением на центры, области и округа + избранные города:
Нужно создать новое списковое свойство с символьным кодом WF_FAVOURITE, значение списка с кодом "Y". Тогда вы сможете указывать какие города выводить в поп-апе, а какие нужно скрыть от клиентов.
Вывести любой город:
Основной город: #WF_CITY_default#
Остальные: #WF_CITY_поддомен#
Вывести название текущего города:
#WF_CITY_NAME#
Фильтрация выводимой на сайте информации
При создании нескольких региональных поддоменов может возникнуть необходимость не выводить некоторые новости или товары для определенных городов. Вы можете Управлять показом таких элементов с помощью фильтрации.
Для этого Вам необходимо:
1. Создать в инфоблоке, элементы которого вы не хотите выводить для определенных поддоменов, создать новое свойство со следующими параметрами:
Название: Не выводить для городов
Тип: Привязка к элементам в виде списка
Код: NOT_SHOW_IN_CITIES
Множественное
И настроить его на инфоблок «Города»
2. Далее, в элементах инфоблока, которые не нужно выводить для определенных городов, во вновь созданном свойстве «Не выводить для городов» выбрать эти города.
3. На странице с вызовом компонента, настроенном на данный инфоблок, перед вызовом компонента, добавить код фильтра:
Где "ID ИНФОБЛОКА" — ID Вашего инфоблока
Не забудьте указать в настройках компонента значение фильтра — cityFilter.
Создание разных файлов robots.txt для региональных поддоменов
1. Создайте в корне сайта папку robots.
2. Создайте в этой папке файлы robots.txt для каждого регионального поддомена (прим: robots.txt, robots_msk.txt, robots_spb.txt и т.д.)
3. В файле .htaccess укажите пути для созданных файлов robots.txt:
в некоторых случаях работает следущая комбинация
Или второй способ если у вас ооочень много городов
Вам необходимо самостоятельно создать псевдонимы на нужные вам поддомены на хостинге.
Модуль создаст на Вашем сайте новый тип инфоблока: «Webfly - Поддомены и SEO», с двумя инфоблоками в нём: «Города» — для управления информацией на региональных поддоменах и «SEO» — для установки необходимых метаданных на любых страницах сайта.
Для полноценной работы всех функций модуля необходимо, чтобы в настройках сайта был указан параметр "URL сервера (без http://):" (Настройки -> Сайты -> Список сайтов -> Ваш сайт).
С версии 1.0.5 внедрена поддержка доменов третьего и более уровней основного сайта. Например - ваш основной сайт: site.site1.ru - вы можете также работать со всеми функциями модуля, создавая региональные поддомены вида msk.site.site1.ru, spb.site.site1.ru и т.д. При этом в настройке сайта "URL сервера (без http://):" должен быть указан основной домен - site.site1.ru.
ВНИМАНИЕ! Если вам нужно редактировать метатеги из публичной части сайта, вам необходимо разместить вызов компонента "webfly:meta.edit" перед закрывающим тегом </body>.
Код вызова компонента "webfly:meta.edit":
<?$APPLICATION->IncludeComponent( "webfly:meta.edit", ".default", array( "CACHE_TYPE" => "A", "CACHE_TIME" => "3600", "WF_JQUERY" => "N" ), false );?> |
Как работать с инфоблоком «Города»
Инфоблок «Города» предназначен для вывода уникальных данных, таких как телефон, адрес, название города и др., для каждого поддомена сайта.
Инфоблок «Города» нужно заполнить региональными поддоменами сайта с их уникальными свойствами: название города, поддомен (например, kursk, moscow, voronezh), телефон, e-mail, контактная информация и т.д. Для основного сайта поле «Поддомен» нужно оставить пустым.
Для того чтобы вывести на сайте значения свойств из инфоблока «Города», нужно разместить символьный код соответствующего свойства в решетках, например, #WF_CONTACTS#, #WF_MAP#, #WF_EMAIL#. Вы также можете создавать свои свойства и выводить их на сайте.
Как работать с инфоблоком «SEO»
Инфоблок «SEO» предназначен для быстрой установки метатегов и размещения SEO-текстов на любой странице сайта.
ВНИМАНИЕ! Для изменения метатегов необходимо разместить вызов компонента "webfly:meta.edit" перед закрывающим тегом </body>.
Код вызова компонента "webfly:meta.edit":
<?$APPLICATION->IncludeComponent( "webfly:meta.edit", ".default", array( "CACHE_TYPE" => "A", "CACHE_TIME" => "3600", "WF_JQUERY" => "N" ), false );?> |
Изменять метатеги можно как из публичной части сайта, воспользовавшись появившейся панелькой "Редактировать метатеги страницы", так и из админки.
Редактирование из публичной части
После размещения вызова компонента "webfly:meta.edit" в публичной части сайта внизу всех страниц появится красная панелька (видна только пользователям с административными правами), при клике на которую появится форма редактирования метатегов страницы.
Редактирование из админки
Поле «Страница» инфоблока заполняется адресом конкретной страницы (без http://), для которой необходимо проставить свои метатеги, а свойства «TITLE», «ROBOTS», «DESCRIPTION» и «KEYWORDS» заполняются необходимой информацией.
В множественное свойство «WF_SEO_TEXT» можно добавить SEO-тексты для данной страницы. Для того чтобы вывести эти тексты на сайте, необходимо указать символьный код свойства в решетках и порядковый номер SEO-текста, например, #WF_SEO_TEXT_1#, #WF_SEO_TEXT_2# и т.д.
Дополнительные возможности
Вывести названия всех городов со ссылками на соответствующие поддомены:
#WF_CITIES#
Вывод городов с разделением на центры, области и округа + избранные города:
<?$APPLICATION->IncludeComponent( "webfly:cities.popup", ".default", array( "COMPONENT_TEMPLATE" => ".default", "CACHE_TYPE" => "A", "CACHE_TIME" => "3600", ), false );?> |
Вывести любой город:
Основной город: #WF_CITY_default#
Остальные: #WF_CITY_поддомен#
Вывести название текущего города:
#WF_CITY_NAME#
Фильтрация выводимой на сайте информации
При создании нескольких региональных поддоменов может возникнуть необходимость не выводить некоторые новости или товары для определенных городов. Вы можете Управлять показом таких элементов с помощью фильтрации.
Для этого Вам необходимо:
1. Создать в инфоблоке, элементы которого вы не хотите выводить для определенных поддоменов, создать новое свойство со следующими параметрами:
Название: Не выводить для городов
Тип: Привязка к элементам в виде списка
Код: NOT_SHOW_IN_CITIES
Множественное
И настроить его на инфоблок «Города»
2. Далее, в элементах инфоблока, которые не нужно выводить для определенных городов, во вновь созданном свойстве «Не выводить для городов» выбрать эти города.
3. На странице с вызовом компонента, настроенном на данный инфоблок, перед вызовом компонента, добавить код фильтра:
<?
if (CModule::IncludeModule("webfly.seocities") and CModule::IncludeModule("iblock"))
{
$cityID = CSeoCities::getCityId();
global $cityFilter;
$cityFilter = array("!ID" => CIBlockElement::SubQuery("ID", array("IBLOCK_ID" => "ID_ИНФОБЛОКА", "PROPERTY_NOT_SHOW_IN_CITIES" => $cityID)));
}
?> |
Где "ID ИНФОБЛОКА" — ID Вашего инфоблока
Не забудьте указать в настройках компонента значение фильтра — cityFilter.
Создание разных файлов robots.txt для региональных поддоменов
1. Создайте в корне сайта папку robots.
2. Создайте в этой папке файлы robots.txt для каждого регионального поддомена (прим: robots.txt, robots_msk.txt, robots_spb.txt и т.д.)
3. В файле .htaccess укажите пути для созданных файлов robots.txt:
RewriteCond %{HTTP_HOST} msk.site.ru$
Rewriterule ^robots.txt$ /robots/robots_msk.txt [L]
RewriteCond %{HTTP_HOST} spb.site.ru$
Rewriterule ^robots.txt$ /robots/robots_spb.txt [L]
RewriteCond %{HTTP_HOST} site.ru$
Rewriterule ^robots.txt$ /robots/robots.txt [L] |
RewriteCond %{HTTP_HOST} msk\.site.ru
Rewriterule ^robots.txt$ /robots/robots_msk.txt [L]
RewriteCond %{HTTP_HOST} spb\.site.ru
Rewriterule ^robots.txt$ /robots/robots_spb.txt [L]
RewriteCond %{HTTP_HOST} site.ru
Rewriterule ^robots.txt$ /robots/robots.txt [L]
|
Правило переадресации для .htaccess
# sitemap.xml with sitemap.php only if the latter exists
RewriteCond %{REQUEST_FILENAME} sitemap-files.xml
RewriteCond %{DOCUMENT_ROOT}/sitemap-files.php -f
RewriteRule ^(.*)$ /sitemap-files.php [L]
# robots.txt with robots.php only if the latter exists
RewriteCond %{REQUEST_FILENAME} robots.txt
RewriteCond %{DOCUMENT_ROOT}/robots.php -f
RewriteRule ^(.*)$ /robots.php [L] |
Создаем общий файл robots.php
<?
$arHost = explode( ":", $_SERVER["HTTP_HOST"]);
$_SERVER["HTTP_HOST"] = $arHost[0];
$hostname = $_SERVER['HTTP_HOST'];
function echoTextFile($file) {
if (! file_exists($file)) return false;
if (! is_readable($file)) return false;
$timestamp = filemtime($file);
$tsstring = gmdate('D, d M Y H:i:s ', $timestamp) . 'GMT';
$etag = md5($file . $timestamp);
$fs = filesize($file) + 1000;
header('Content-Type: text/plain');
header('Content-Length: '.$fs);
header("Last-Modified: $tsstring");
header("ETag: \"{$etag}\"");
$fc = file_get_contents($file);
if($_SERVER['HTTP_HOST']!="himgroup.ru"){
echo "User-agent: Googlebot\nDisallow: /\n\n" . $fc;
} else {
echo $fc;
}
return true;}$robotsHost = dirname(__FILE__) . "/regions/robots/robots_{$hostname}.txt";
$robotsDefault = dirname(__FILE__) . "/robots.txt";
if(!echoTextFile($robotsHost) && !echoTextFile($robotsDefault))
{
header('HTTP/1.0 404 Not Found');} |
Создаем общий файл sitemap.php
<?
$arHost = explode( ":", $_SERVER["HTTP_HOST"]);
$_SERVER["HTTP_HOST"] = $arHost[0];
$hostname = $_SERVER['HTTP_HOST'];
function echoTextFile($file) {
if (! file_exists($file)) return false;
if (! is_readable($file)) return false;
$timestamp = filemtime($file);
$tsstring = gmdate('D, d M Y H:i:s ', $timestamp) . 'GMT';
$etag = md5($file . $timestamp);
header('Content-Type: application/xml');
header('Content-Length: '.filesize($file));
header("Last-Modified: $tsstring");
header("ETag: \"{$etag}\"");
readfile($file);
return true;
}
$sitemapHost = dirname(__FILE__) . "/regions/sitemap/sitemap_{$hostname}.xml";
$sitemapDefault = dirname(__FILE__) . "/sitemap.xml";
if(!echoTextFile($sitemapHost) && !echoTextFile($sitemapDefault))
{
header('HTTP/1.0 404 Not Found');
} |
Просим ознакомиться с правилами поддержки!
____________________________________________________________
Режим работы: 12:00 — 18:00 по московскому времени.
Время реакции на обращение – до 3 рабочих дней (стараемся отвечать быстро, в порядке живой очереди).
Выходные дни: суббота, воскресенье, праздники.
Если у вас возникла проблема или ошибка, пришлите, пожалуйста, сразу же доступы на проект, которые попросит у вас система при создании обращения.
____________________________________________________________
Прежде, чем создать обращение, просим ознакомиться с инструкцией по данному решению – мы старались и писали специально для вас
Платность:
Эта цена справедлива и для установки модуля, если мы правили код сайта. Консультации и подсказки бесплатны.
Отправьте заявку в техподдержку вы можете через систему тикетов.
Хорошего вам дня!
____________________________________________________________
Режим работы: 12:00 — 18:00 по московскому времени.
Время реакции на обращение – до 3 рабочих дней (стараемся отвечать быстро, в порядке живой очереди).
Выходные дни: суббота, воскресенье, праздники.
Если у вас возникла проблема или ошибка, пришлите, пожалуйста, сразу же доступы на проект, которые попросит у вас система при создании обращения.
____________________________________________________________
Прежде, чем создать обращение, просим ознакомиться с инструкцией по данному решению – мы старались и писали специально для вас

Платность:
- Консультации - бесплатно,
- Вопросы - бесплатно,
- Исправление ошибок - бесплатно,
- Работы на сайте - по тарифу «Разовый» https://24.webfly.ru/tariffs/
Эта цена справедлива и для установки модуля, если мы правили код сайта. Консультации и подсказки бесплатны.
Отправьте заявку в техподдержку вы можете через систему тикетов.
Хорошего вам дня!
Установите этот модуль прямо сейчас!
Для этого укажите адрес сайта:
пример: https://www.site.ru