
Корзина BeehiveСart (для редакции “Старт”)
от Бихайв
Технические данные
Дата публикации:
20.12.2017
Дата обновления:
13.09.2024
Версия:
1.1.0
Адаптивность:
Да
Поддержка композита:
Да
Число установок:
100 - 499 раз
Совместимые редакции
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Старт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Стандарт
Описание
Корзина BeehiveСart - функциональный, удобный и при этом весьма простой инструмент продаж в режиме online.Разработанное решение сделает из обычного сайта с каталогом товаров полноценный интернет-магазин.
Корзина BeehiveСart совместима с 1С Битрикс, начиная с редакции "Старт".
Установка на сайт занимает считанные минуты.
Возможности и преимущества корзины:
- компонент прост в установке и гибок в настройке. В административном разделе предусмотрена страница "Справка" в меню Корзина -> Справка.
- изменение цветовой схемы возможно из настроек компонента
- настраиваемое расположение корзины
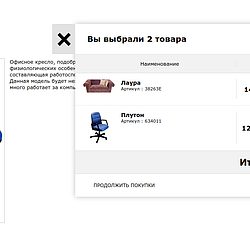
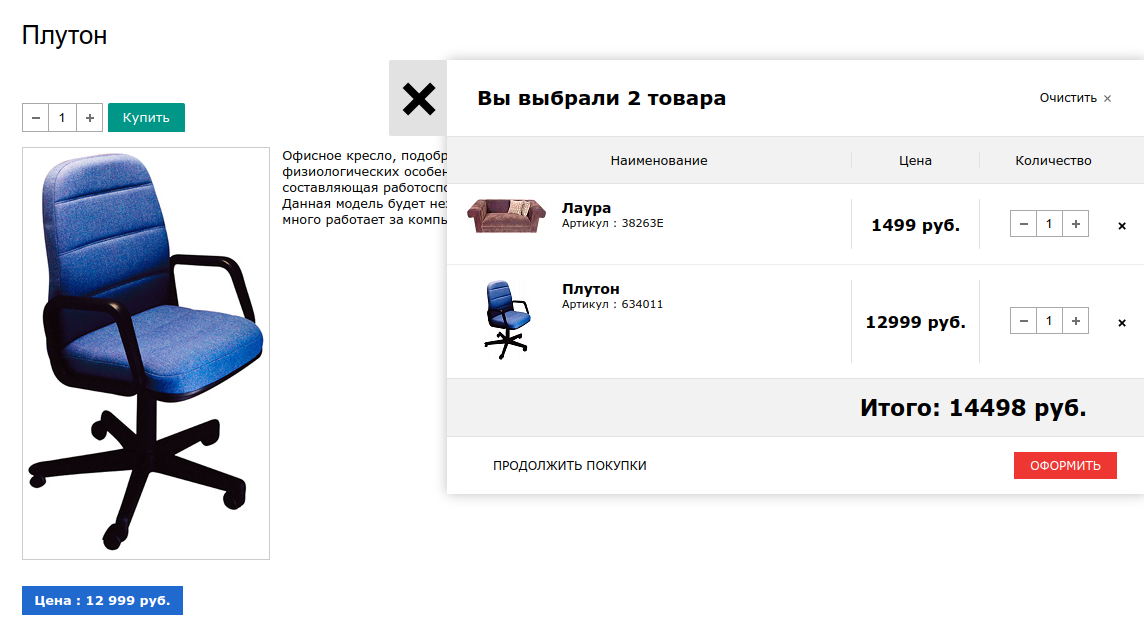
- возможность выбора эффекта добавления товара в корзину (полет и показ блока корзины)
- указание поля со старой ценой, на основании которого будет выполнен расчет скидки
- адаптивная верстка - работает на планшетах и мобильных устройствах.
- поддерживает технологию композитный сайт
- прием онлайн платежей через Робокассу и автоматическое изменение статуса оплаты заказа
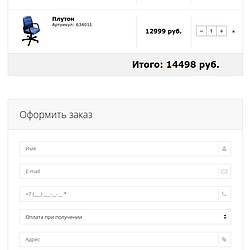
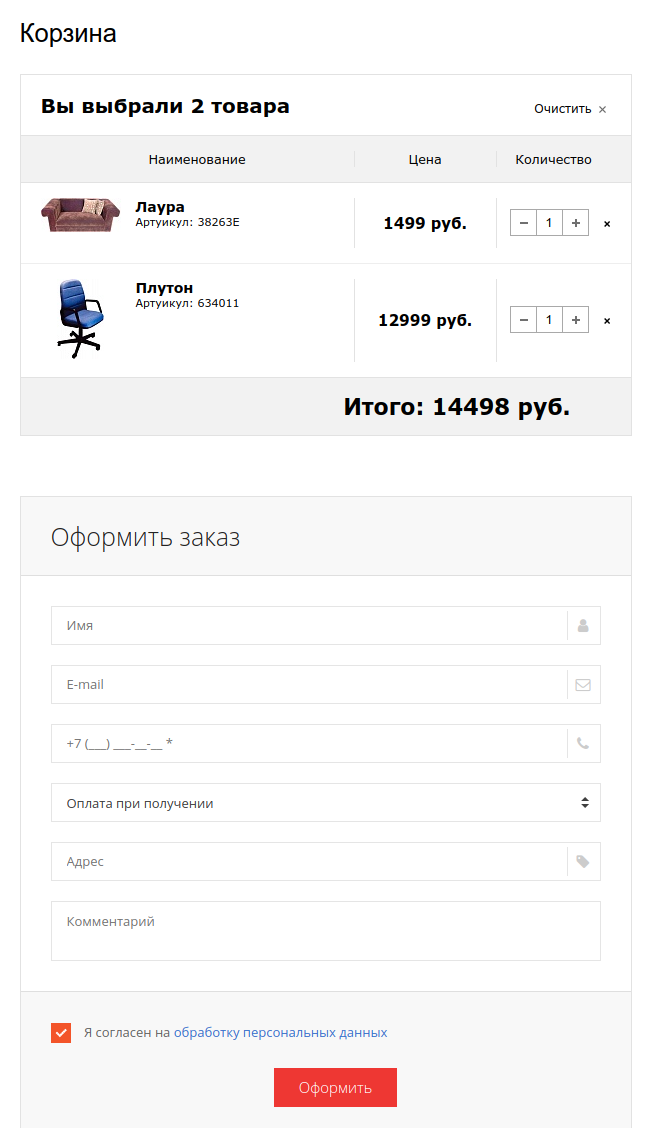
- выбор полей для отображения в форме оформления
- выбор полей для обязательного заполнения
- уведомление о новом заказе на e-mail администратору
- уведомление о новом заказе на e-mail покупателю, если поле заполнено
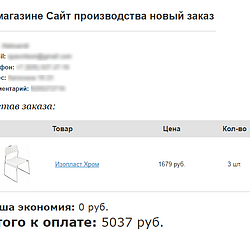
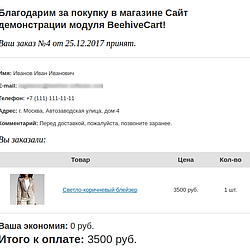
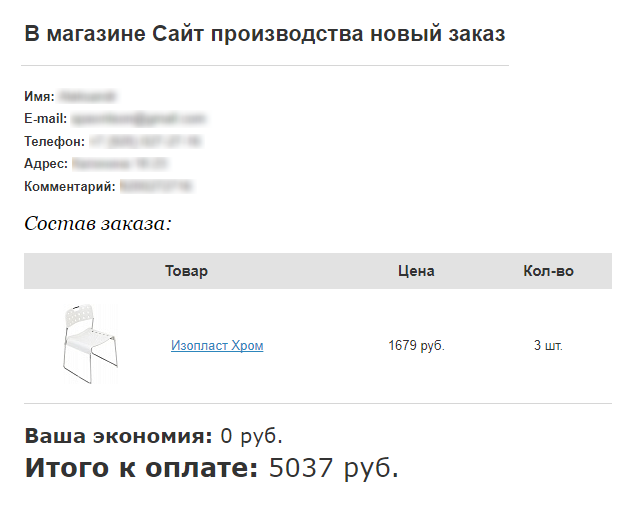
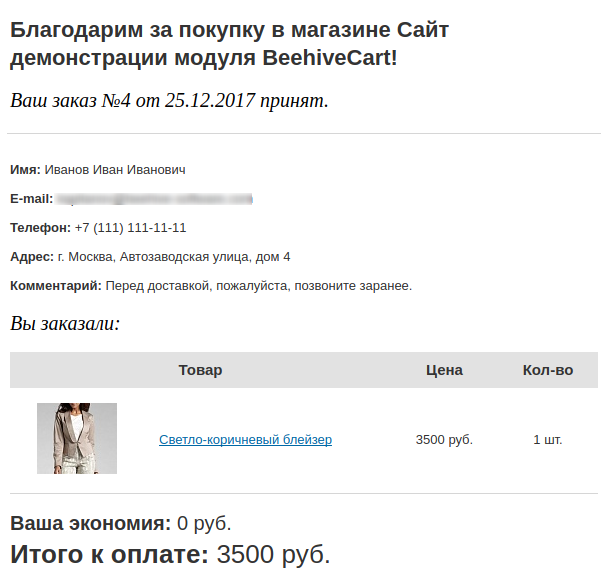
- проработанный почтовый шаблон уведомления о новом заказе
- уведомление о новом заказе по sms через смс шлюз sms.ru
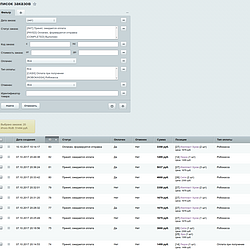
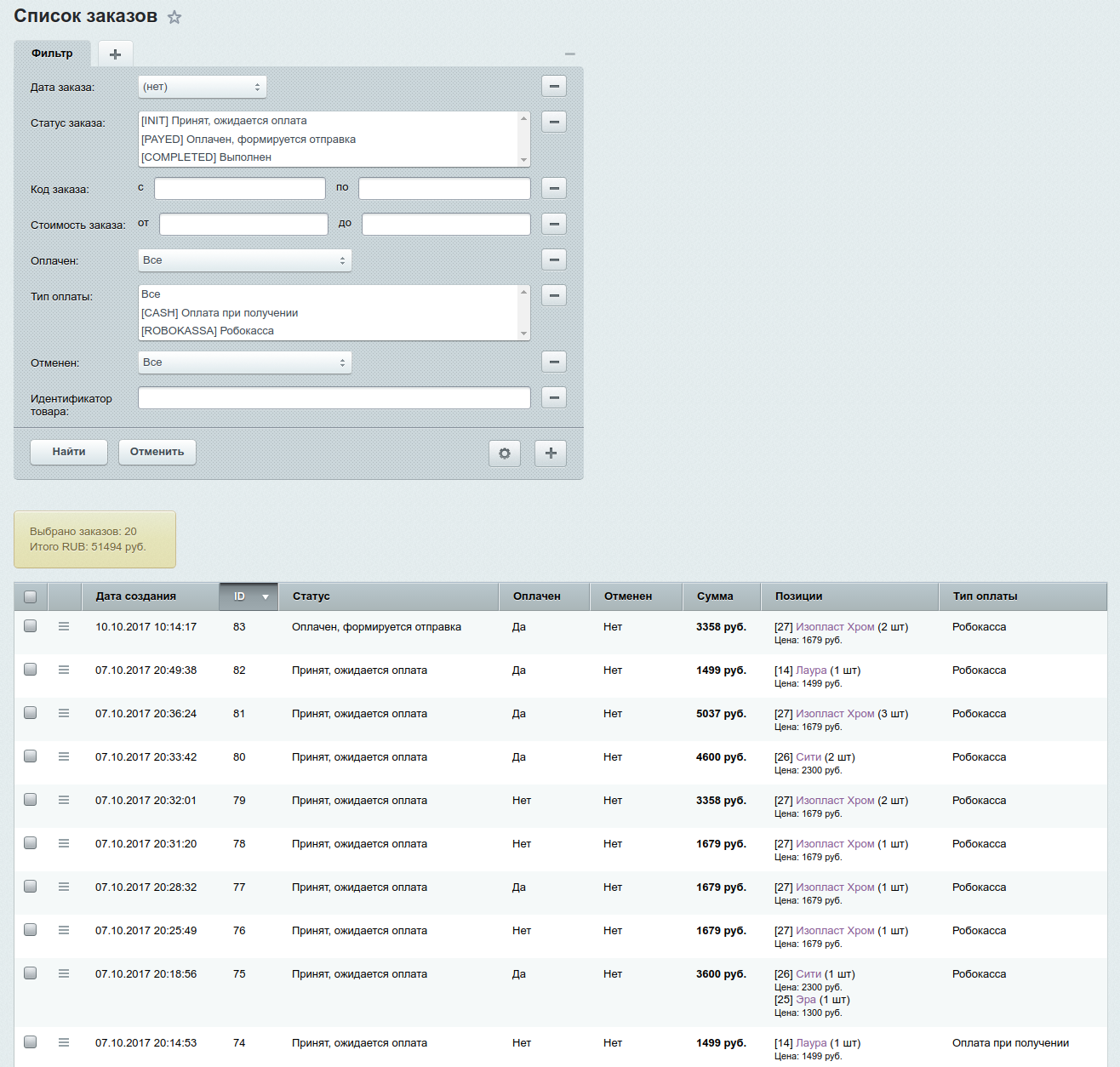
- для удобства работы с заказами создан интерфейс с фильтром в административном разделе в меню Корзина -> Список заказов
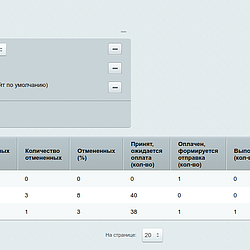
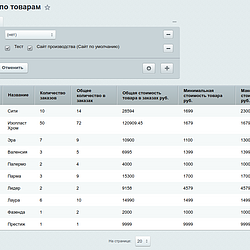
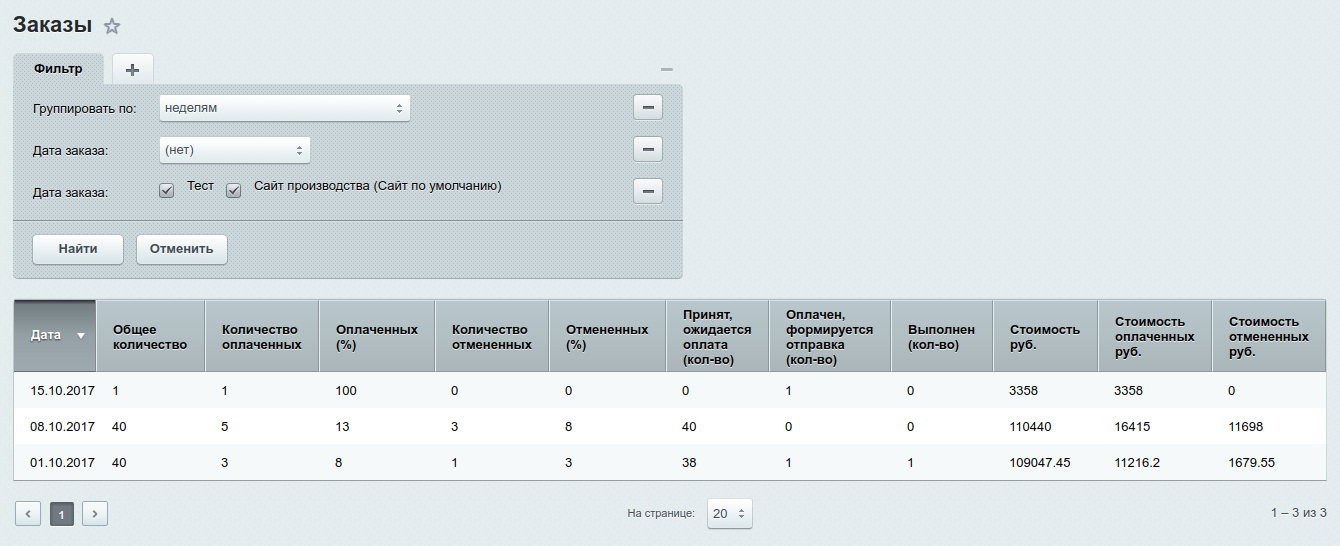
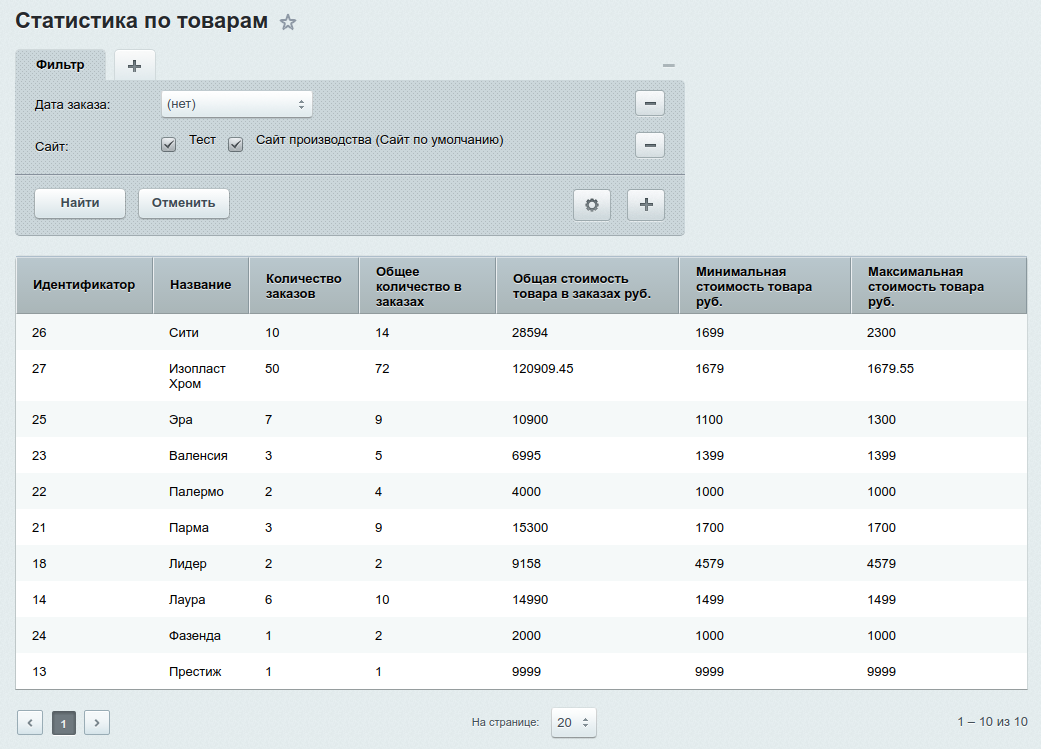
- для анализа продаж также предусмотрены две страницы отчетов с фильтрами: Товары и Заказы
Подробнее об установке и настройке Вы можете прочитать:
- В разделе "Установка"
- Странице "Справка" в административном разделе, при условии, что корзина уже установлена
- В документации
| Внимание! Модуль использует в своей работе ядро D7, это значит что версия главного модуля должна быть не ниже 16. Обновитесь в этом случае. |
1. Установка корзины
Введите полученный при покупке ключ в административной части сайта в разделе Marketplace => Обновление решений => Aктивация купона
На вкладке список обновлений появится решение "Корзина BeehiveСart для редакции “Старт”" выделите этот пункт галочкой и нажмите загрузить.
Затем на вкладке "Установка обновлений" вам будет предложено установить, решение - нажмите кнопку "Установить".
2. Настройка параметров модуля
После установки в разделе "Настройки" административной части в "Настройках модулей" появится пункт меню "Бихайв: Cart".
Все настройки расположены на 4 вкладках:
Мастер располагается по следующему пути Настройки => Настройки продукта => Список мастеров: Настройка публичной части BeehiveCart
Важно! Это обязательный этап установки корзины, в мастере создается публичная часть, необходимая для её работы.
Пройдите все шаги мастера установки решения.
4. Размещение корзины на сайте
Вставьте код вызова компонента корзины, например, в футер сайта, главное перед закрывающимся тегом body:
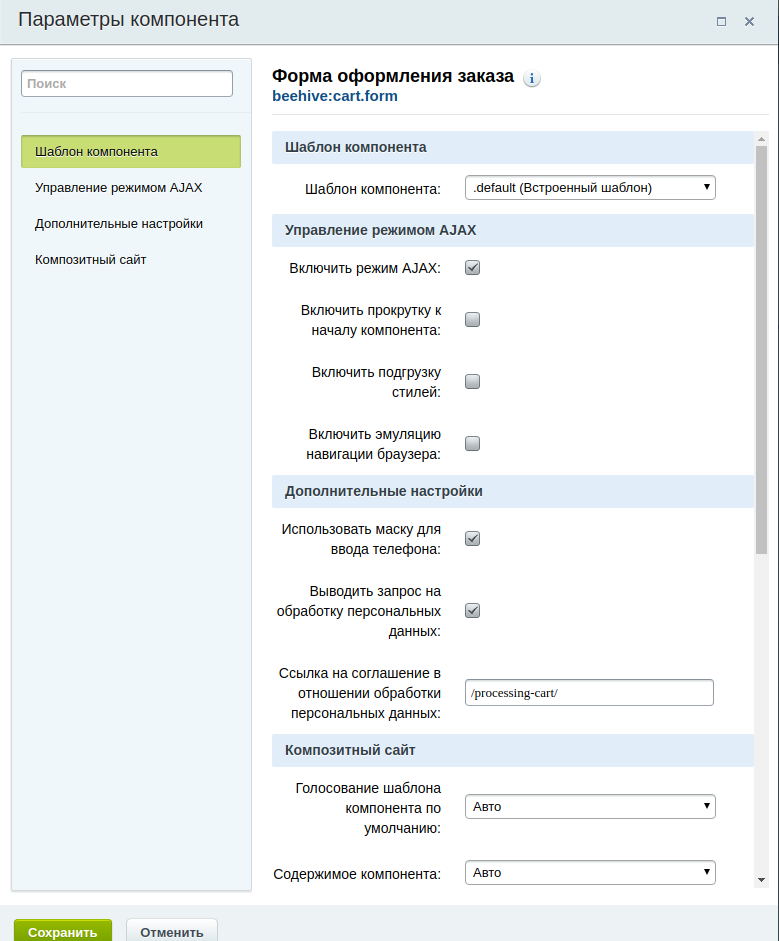
5. Настройки параметров компонента
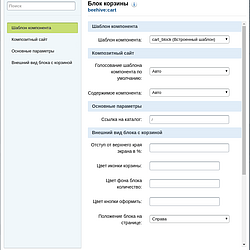
Для настройки параметров компонента необходимо перейти в режим правки и вызвать окно настройки, используя пункт "Компоненты" на административной панели и в появившемся контекстном меню выбрать "Блок корзины".
Описание параметров блока корзины
Для вывода формы добавления товара в корзину необходимо в шаблоне соответствующего компонента, например Элементы раздела (bitrix:catalog.section), добавить в нужное вам место элемент:
Форма добавления с опциональным количеством товара:
Форма добавления товара только с кнопкой:
Атрибут "data-id" - ID товара(элемента инфоблока).
Важно! Не меняйте текущие классы у данных блоков, при необходимости добавьте свои.
В зависимости от компонента, в шаблон которого будет добавлена форма, используйте для передачи ID товара следующее:
Если у вас возникли трудности с установкой и настройкой корзины обращайтесь в тех.поддержку по электронному адресу support@beehiveltd.ru
Введите полученный при покупке ключ в административной части сайта в разделе Marketplace => Обновление решений => Aктивация купона
На вкладке список обновлений появится решение "Корзина BeehiveСart для редакции “Старт”" выделите этот пункт галочкой и нажмите загрузить.
Затем на вкладке "Установка обновлений" вам будет предложено установить, решение - нажмите кнопку "Установить".
2. Настройка параметров модуля
После установки в разделе "Настройки" административной части в "Настройках модулей" появится пункт меню "Бихайв: Cart".
Все настройки расположены на 4 вкладках:
- Настройки. Общие настройки корзины: настройка свойств товара, e-mail для отправки уведомлений, эффект добавления товара в корзину и т.п.
- SMS.RU. Настройки интеграции с сервисом sms.ru, для отправки уведомлений администратору системы о новом заказе
- ROBOKASSA. Настройки интеграции с платежной системой ROBOKASSA
- Доступ. Права доступа пользователей для работы с заказами
Мастер располагается по следующему пути Настройки => Настройки продукта => Список мастеров: Настройка публичной части BeehiveCart
Важно! Это обязательный этап установки корзины, в мастере создается публичная часть, необходимая для её работы.
Пройдите все шаги мастера установки решения.
4. Размещение корзины на сайте
Вставьте код вызова компонента корзины, например, в футер сайта, главное перед закрывающимся тегом body:
<? $APPLICATION->IncludeComponent( "beehive:cart", "cart_block", array( "COMPONENT_TEMPLATE" => "cart_block", "BEE_VIEW_BLOCK_TOP" => "", "BEE_VIEW_ICON_COLOR" => "", "BEE_VIEW_COUNT_COLOR" => "", "BEE_VIEW_BTN_COLOR" => "", "BEE_VIEW_POSITION" => "LEFT" ), false );?> |
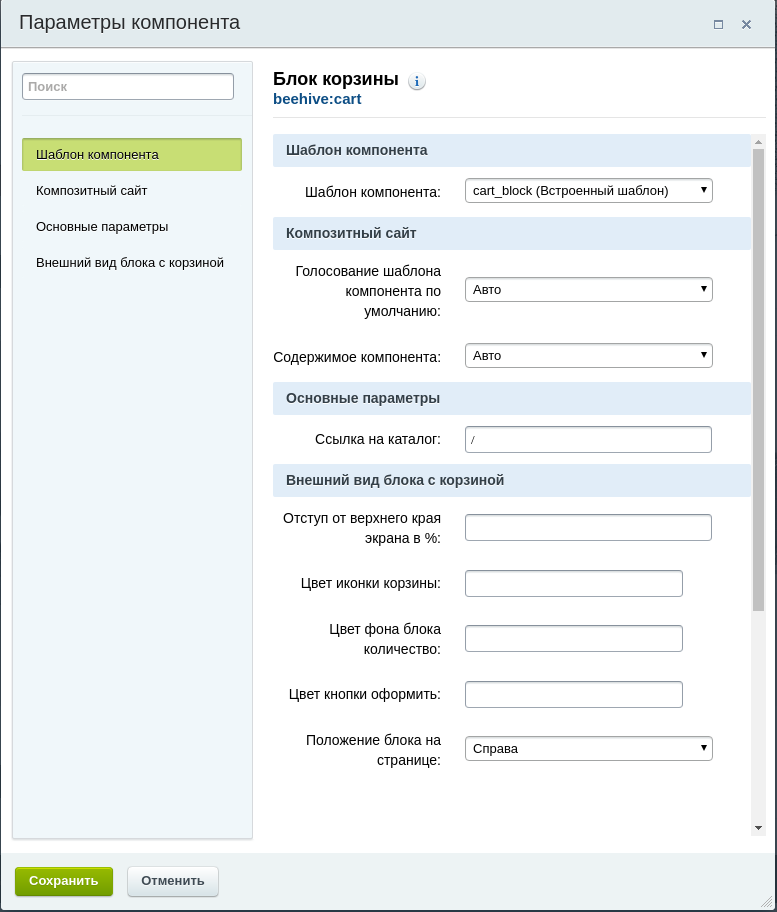
Для настройки параметров компонента необходимо перейти в режим правки и вызвать окно настройки, используя пункт "Компоненты" на административной панели и в появившемся контекстном меню выбрать "Блок корзины".
Описание параметров блока корзины
- Отступ от верхнего края экрана в % - Настраивается отступ от верхнего края экрана
- Цвет иконки корзины - Цвет иконки "Корзина" (по умолчанию - черный) выбирается из палитры или указывается вручную цвет
- Цвет фона блока количество - Цвет кружочка с количеством товарных позиций, добавленных в корзину
- Цвет кнопки оформить - Цвет кнопки оформить
- Положение блока на странице - Указывается местоположение блока корзины, возможны два варианта: слева или справа
- Ссылка на каталог - Указывается ссылка на каталог продукции, выводится при пустой корзине
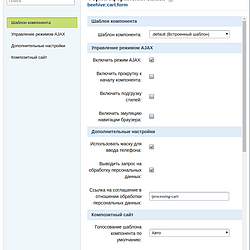
- Использовать маску для ввода телефона - Включает использование маски для ввода номера телефона
- Выводить запрос на обработку персональных данных - Включает вывод сообщения об обработке персональных данных
- Ссылка на соглашение в отношении обработки персональных данных - Ссылка на страницу. По умолчанию данная страница создается автоматически, Вам требуется только заполнить свои данные.
Для вывода формы добавления товара в корзину необходимо в шаблоне соответствующего компонента, например Элементы раздела (bitrix:catalog.section), добавить в нужное вам место элемент:
Форма добавления с опциональным количеством товара:
<div class="product-buy-block"> <div class="product-count-spinner"> <div class="product-count-spinner__item product-count-spinner__item--down"></div> <input type="text" name="product_count" value="1"> <div class="product-count-spinner__item product-count-spinner__item--up"></div> </div> <a class="product-buy-link" href="jav * ascript:void(0);" data-id="<?=$arResult["ID"]?>">Купить</a> </div> |
<div class="product-buy-block"> <a class="product-buy-link" href="jav * ascript:void(0);" data-id="<?=$arResult["ID"]?>"> Купить </a> </div> |
Важно! Не меняйте текущие классы у данных блоков, при необходимости добавьте свои.
В зависимости от компонента, в шаблон которого будет добавлена форма, используйте для передачи ID товара следующее:
- bitrix:catalog.section - <?=$arElement["ID"]?>
- bitrix:catalog.detail - <?=$arResult["ID"]?>
Если у вас возникли трудности с установкой и настройкой корзины обращайтесь в тех.поддержку по электронному адресу support@beehiveltd.ru
Оформите, пожалуйста, запрос в техподдержку:
- через форму на сайте: https://beehiveltd.ru/
Время реакции на обращение – 24 часа с момента регистрации.
При обращении, пожалуйста, указывайте:
- Адрес сайта
- Логин и пароль для доступа к 1С-Битрикс с правами администратора.
- Адрес сервера, логин и пароль для доступа к сайту по FTP или SSH с правами на чтение и запись.
- Описание проблемы и действий, которые к ней привели.
Установите этот модуль прямо сейчас!
Для этого укажите адрес сайта:
пример: https://www.site.ru