LazyLoad PRO - Отложенная загрузка изображений, видео и iframe в 1 клик
Технические данные
Совместимые редакции
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Старт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Стандарт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Малый бизнес
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Бизнес
- Программа для ЭВМ "1С-Битрикс24". Лицензия Интернет-магазин + CRM (12 мес.)
Описание
Модуль производит отложенную загрузку изображений, в том числе фоновых, видео и iframe.
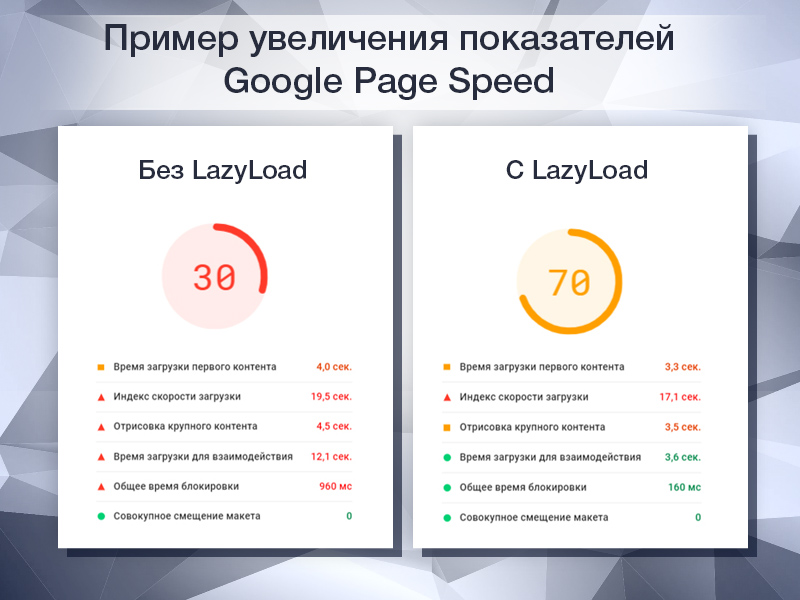
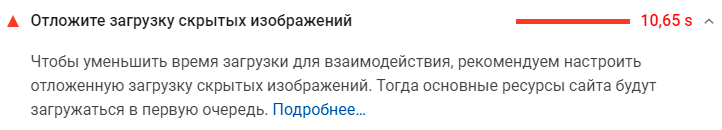
Относительно Google PageSpeed модуль решает задачу "Отложите загрузку скрытых изображений":

Преимущества:
Автоматически размечает все подходящие элементы на странице под отложенную загрузку (не требуется вручную указывать специальные классы и атрибуты)
Обрабатывает сложные background из нескольких изображений
SEO friendly: LazyLoad не скрывает изображения от поисковых систем, даже если не указывается исходный src изображений
Не использует jQuery
Отслеживает не только вертикальный скроллинг, но и горизонтальный
Плавное появление изображений
Работает в композитном режиме
Работает в AJAX режиме
Работает с CDN
Среднее время обработки страницы (PHP) 0.01с
Возможности:
Обрабатывает изображения в атрибуте src тега img, а также в background/background-image в коде страницы
Обрабатывает iframe
Обрабатывает тег video и вложенные теги source
Поддерживается атрибут srcset для вывода разных изображений на разных разрешениях (задаётся только в ручном режиме)
Поддерживается формирование заглушек с учётом размеров исходных изображений
Есть возможность отключить отложенную загрузку в зависимости от наличия строки в URL изображения (актуально для счётчиков и пикселей ретаргенинга)
Есть возможность отключить отложенную загрузку элементов с определенным классом
Есть возможность отключить модуль на определенных доменах, разделах или страницах
Ещё полезные модули для ускорения сайта:
Если вам требуется решить проблему оптимизации изображений и конвертирования их в современный формат, вам может быть интересен другой мой модуль:
Webp - конвертер изображений в современный формат «на лету»

Для решения проблемы «Устраните ресурсы, блокирующие отображение» можно использовать модуль: Предзагрузчик ресурсов
Для решения проблем с уменьшением размера кода HTML, JS, CSS вы можете использовать модуль Минификация HTML/JS/CSS
После установки перейдите в настройки модуля и настройте его.
Для достижения максимального эффекта рекомендуется исключать из обработки lazyload изображения с первого экрана страницы, чтобы не замедлять его отрисовку.
При обращении за технической поддержкой обязательно указывайте ссылку на сайт, доступы в админку и FTP!
Установите этот модуль прямо сейчас!
Для этого укажите адрес сайта: