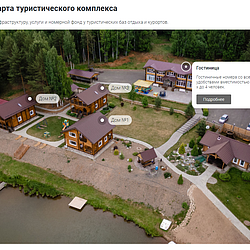
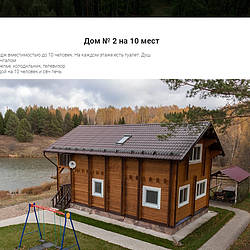
Интерактивные метки на фото + взрыв-схемы
Технические данные
Дата публикации:
26.08.2021
Дата обновления:
17.04.2025
Версия:
0.2.3
Адаптивность:
Да
Поддержка композита:
Нет
Число установок:
100 - 499 раз
Совместимые редакции
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Старт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Стандарт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Малый бизнес
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Бизнес
- Программа для ЭВМ "1С-Битрикс24". Лицензия Интернет-магазин + CRM (12 мес.)
Описание
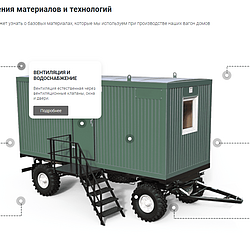
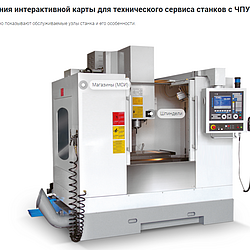
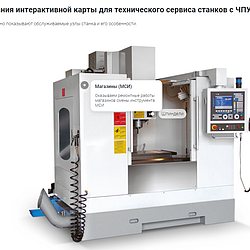
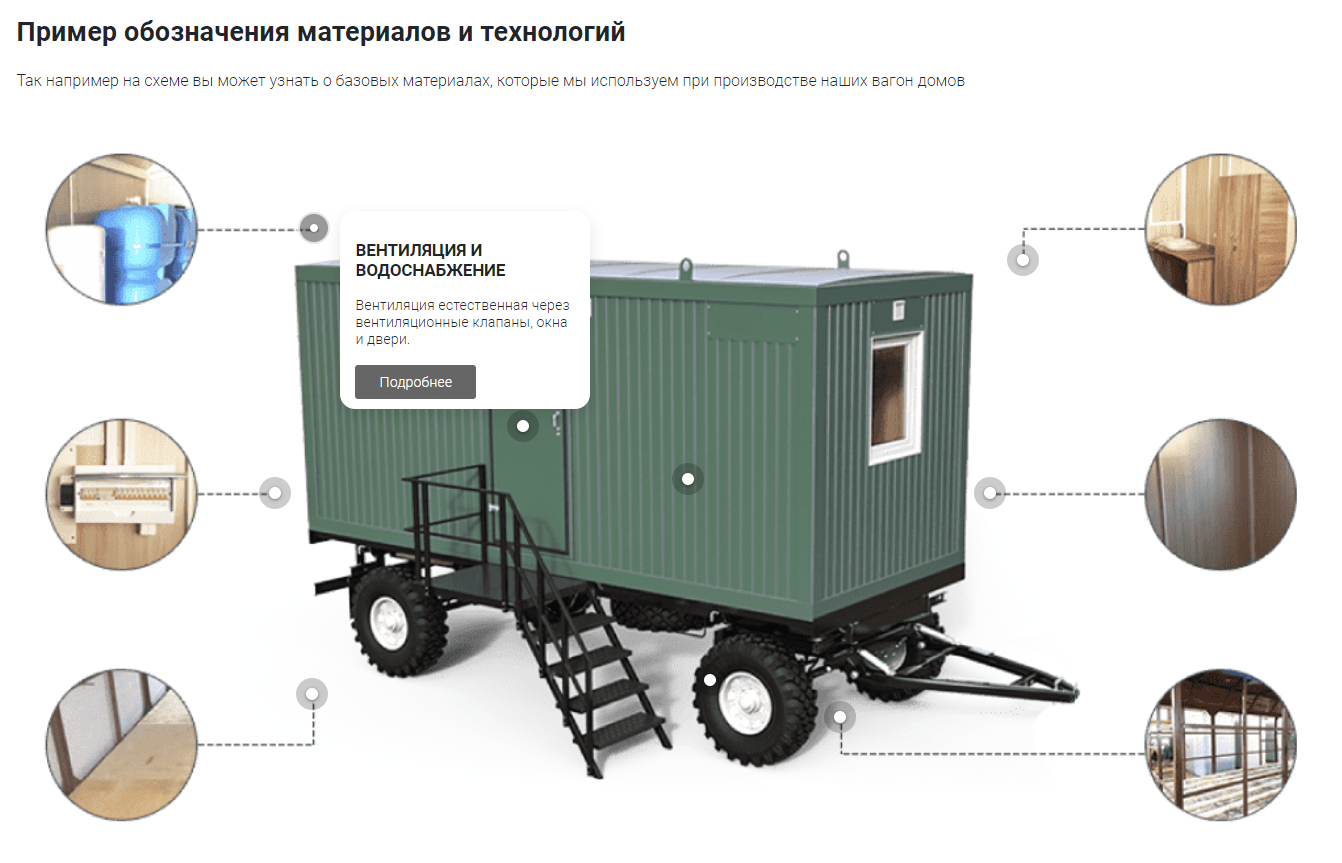
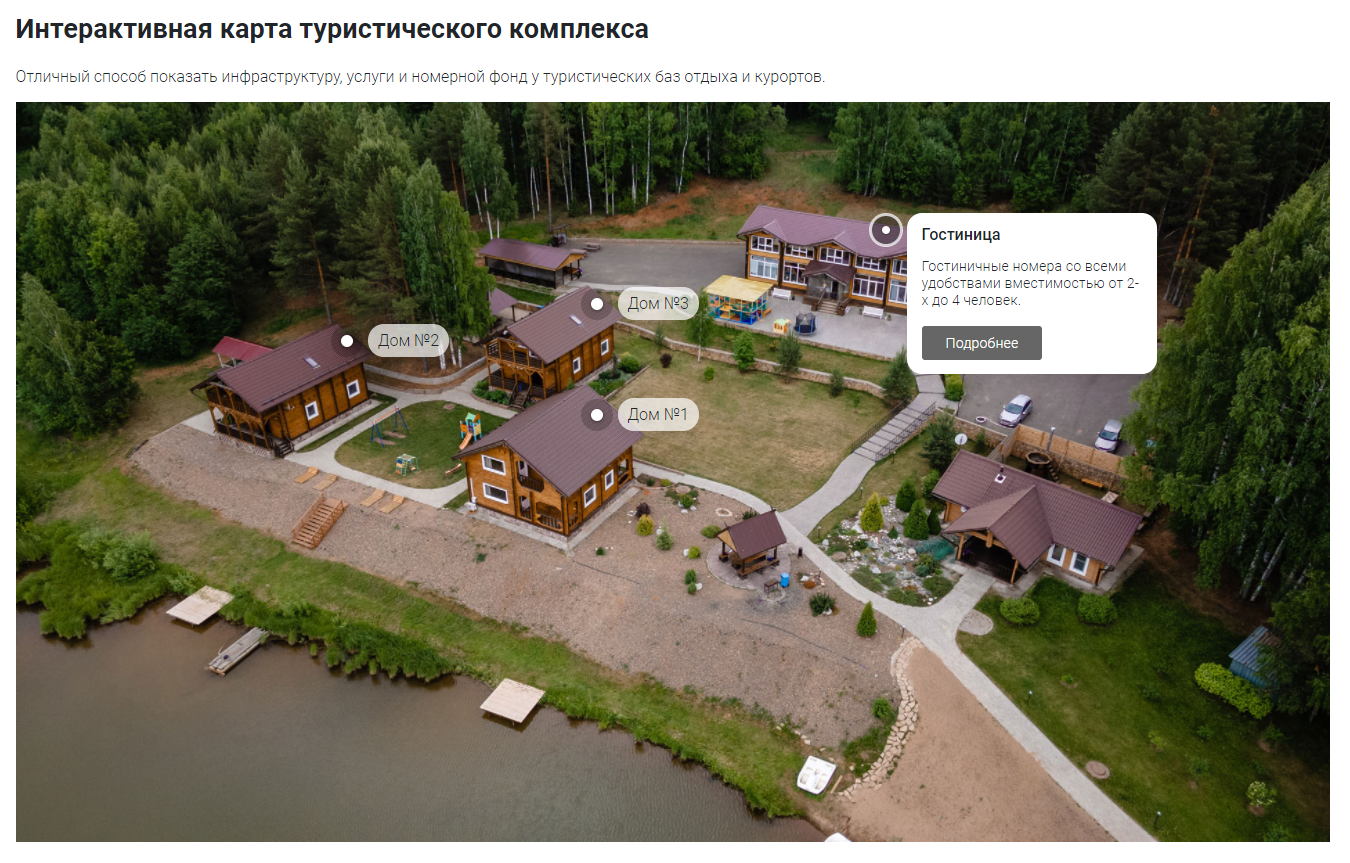
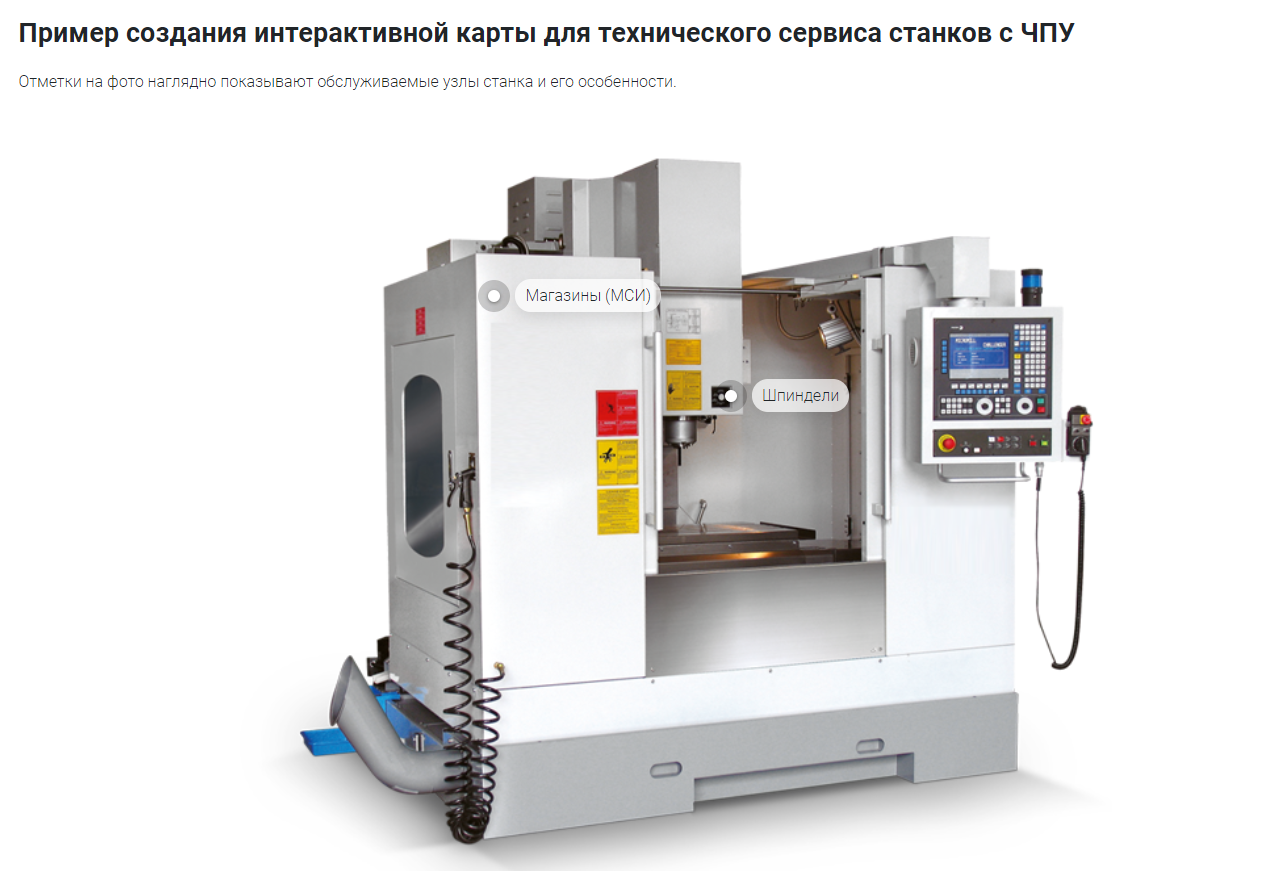
Интерактивные метки - это модуль который позволяет создавать интерактивные метки (маркеры) на изображении или фото с кратким описанием в виде открывающейся подсказки и детальным описанием в виде модального окна.Взрыв схемы - позволяют передать информацию об изделии или устройстве в более простом и удобном для понимания виде. Дословно означает «чертёж (эскиз/схема) в разобранном виде».
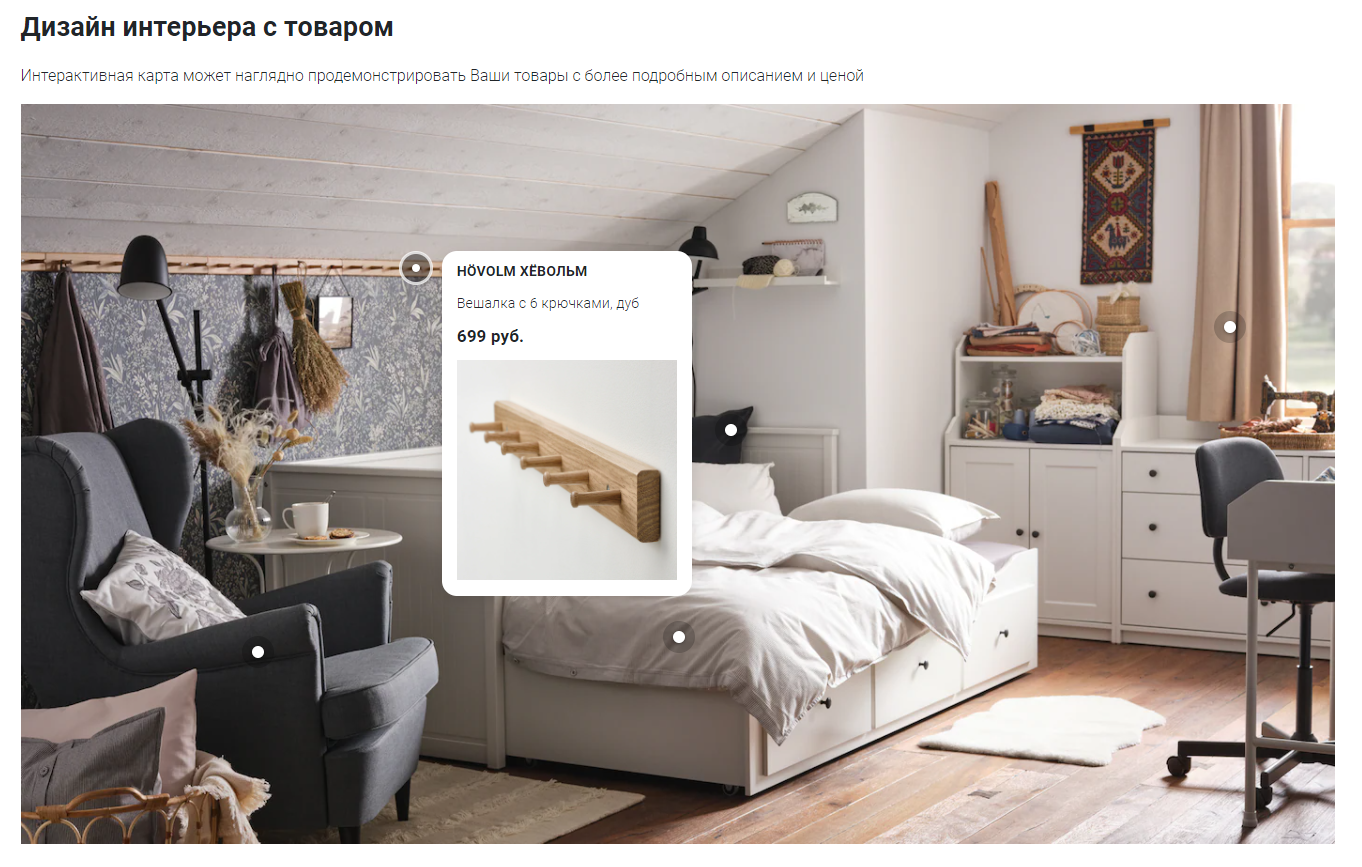
Модуль позволяет установить на взрыв-схемах отметки с описанием его деталей. Также возможно привязать карточку товара с описанием и кнопкой для перехода к данному товару.
Основные возможности (уже реализовано):
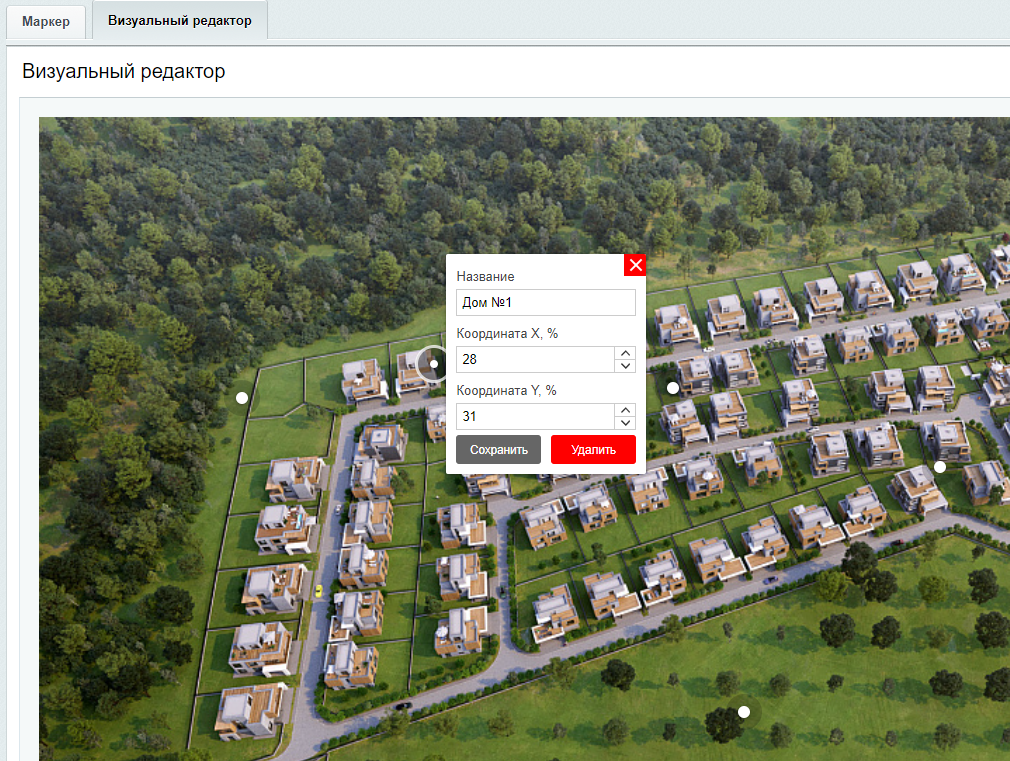
- Возможность добавлять интерактивные метки на изображения и фото с помощью удобного графического редактора.
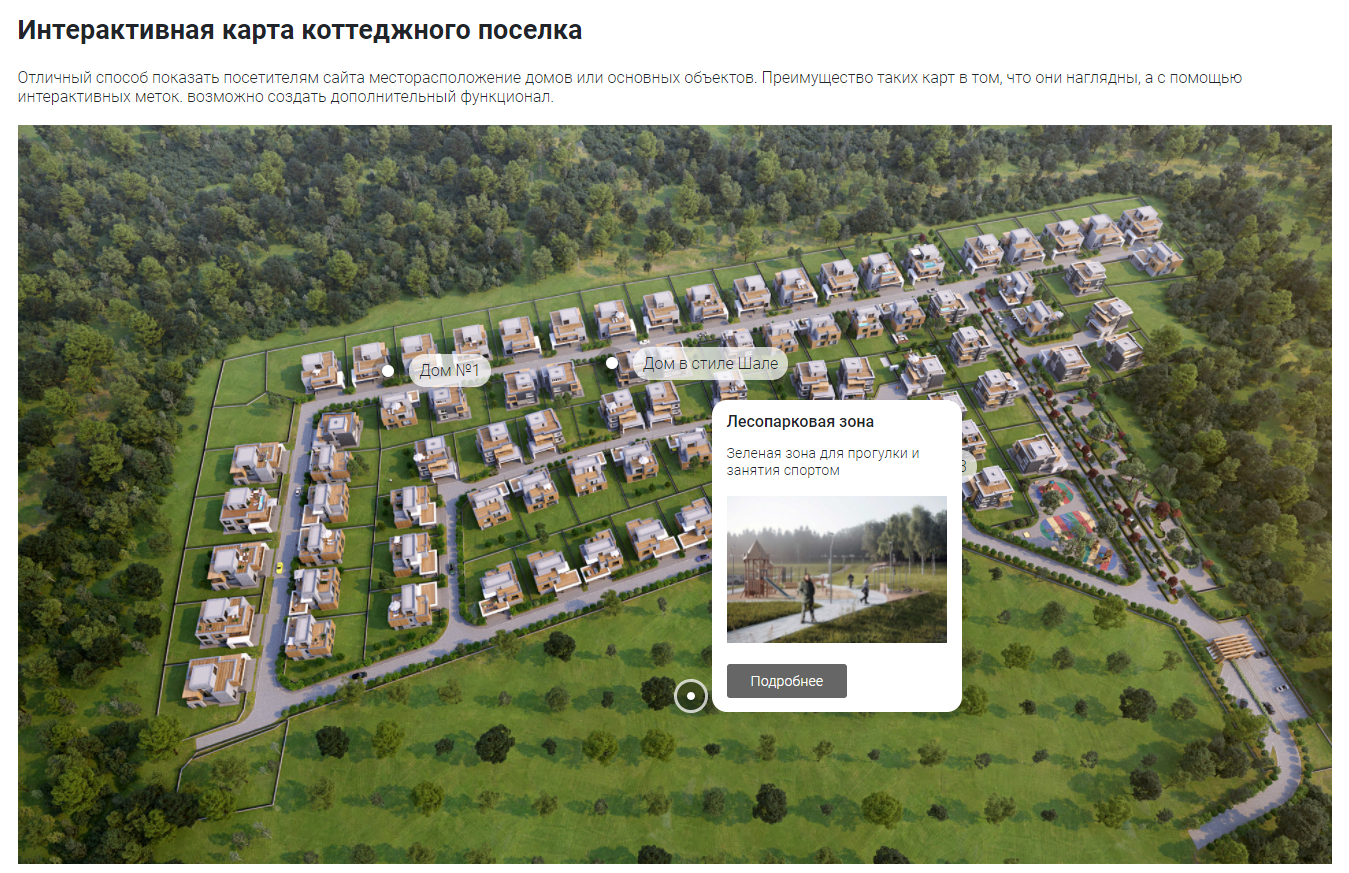
- Добавлять краткое описание к метке в виде открывающейся подсказки.
- Добавлять подробное описание с использованием текста, фото и видео информации в виде отрывающегося модального окна.
- Возможность настраивать масштабирование картинки с метками для удобного отображения на компьютерах и мобильных телефонах
- Работа модуля в двух режимах - стандартные метки и взрыв-схемы
Примеры реализации по индивидуальным заказам, на базе данного модуля:
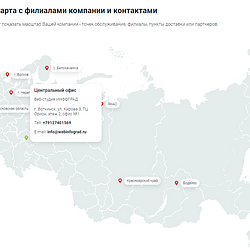
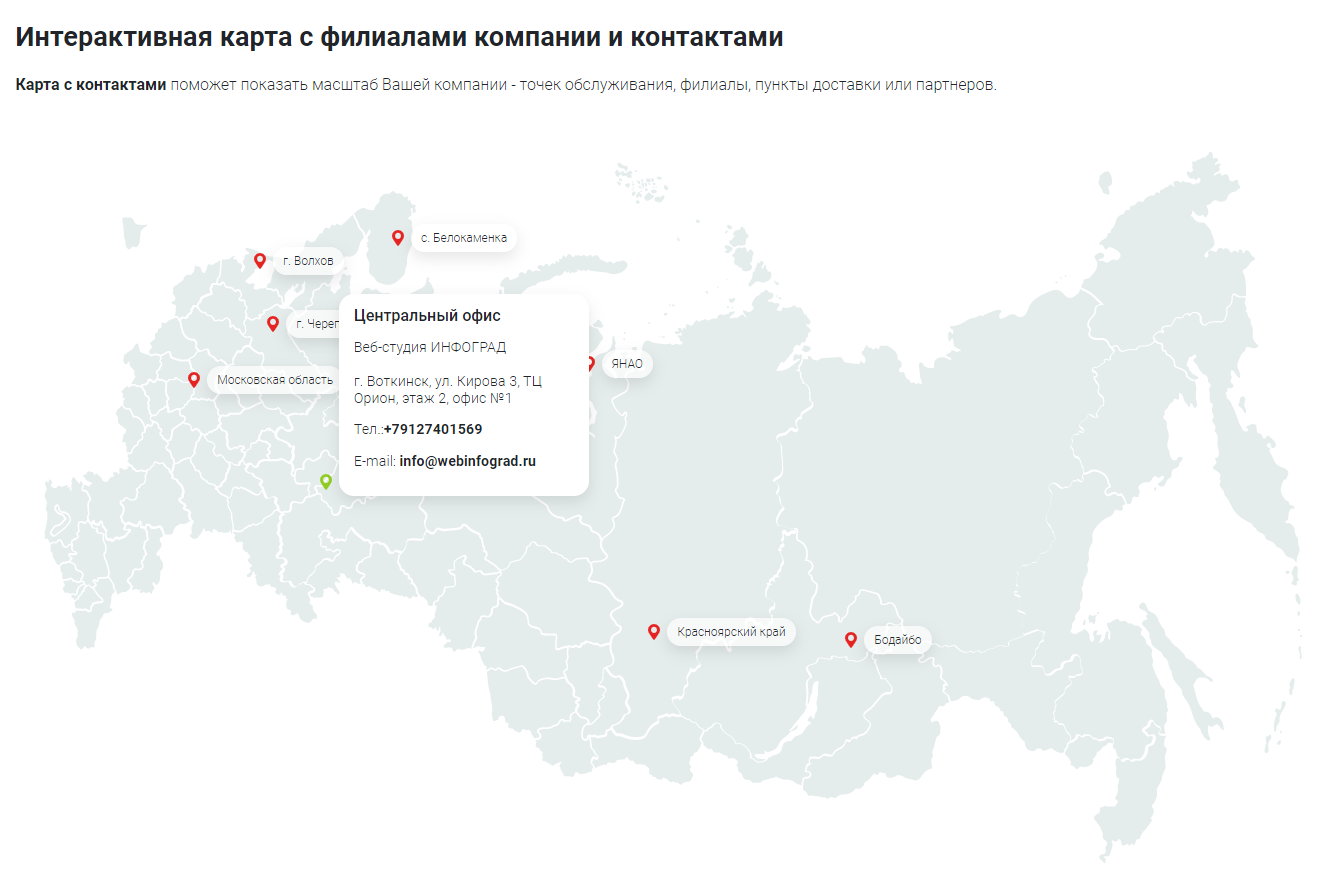
- Создание географии работы компании - Пример
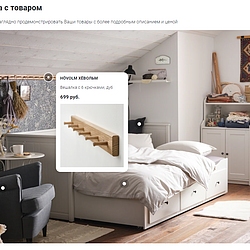
- Создание взрыв-схем и схем деталировки запчастей и комплектующих (оформление через корзину и заказ) - Пример
- Деталировка готовых решений на сайте производителя Медицинская мебель - Пример
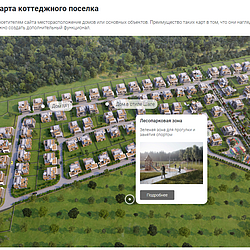
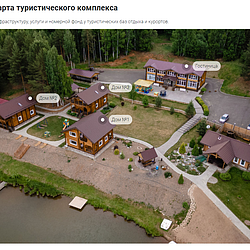
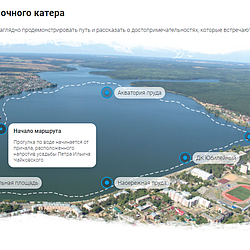
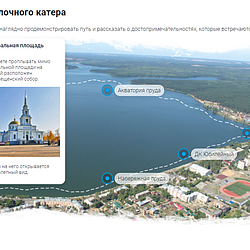
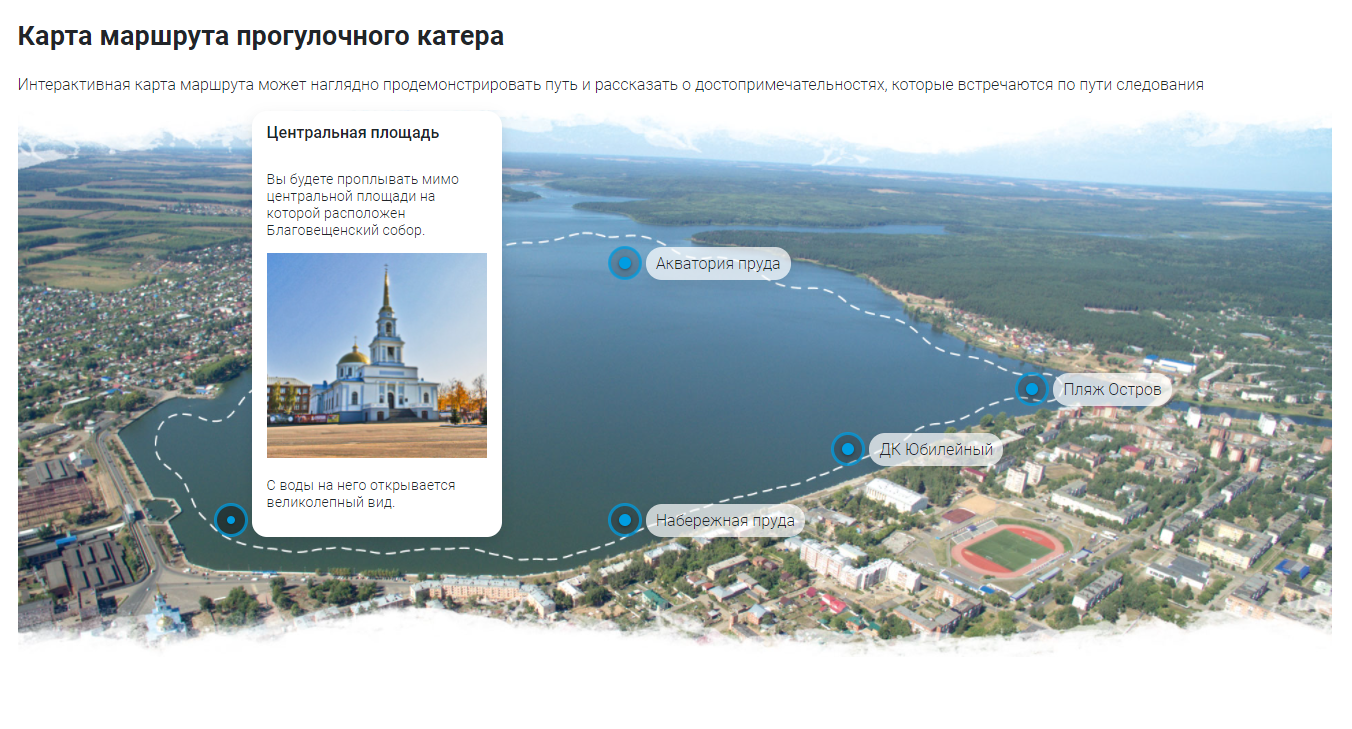
- Оформление маршрута прогулочного катера - Пример
Планы по обновлению решения:
- Выпуск новой версии модуля 2.0 - доработка более удобного интерфейса для гибкой настройки модуля. Внесение более 25 правок, которые были выявлены в течении 2024 года. Будет выпущено новое руководство, где предоставим описание по кастомизации дизайна.
- Создание раздела с настройками для кастомизации решения через административный раздел битрикса
- Выпустить отдельный модуль взрыв-схемы, который будет работать только с торговым каталогом и товарами (редакция "Малый бизнес" и "Бизнес"). Будет базово адаптирован под корзину Битрикс и оформление заказа.
- Адаптировать модуль на большинство шаблонов интернет-магазинов из магазина Битрикса.
- Разработать вариант модуля для создания меток на базе Яндекс карт.
Руководство по работе с модулем - в разработке новая версия!
Модуль устанавливается с помощью стандартного установщика на активную лицензию 1С-Битрикс редакции не ниже "Старт".
Процесс установки:
| Модуль не требует отдельного места на лицензии Битрикс. Возможно создавать неограниченное количество интерактивных изображений с метками и использовать их на любом сайте, который создан в рамках лицензии. |
Процесс установки:
- Установите решение из официального магазина маркетплейс.
- После успешной установки, в разделе "Контент", у вас появляется новый тип инфоблоков - Инфоград. В нем будет создан инфоблок "Маркеры" с заполненными демо-данными.
- В разделе "Контент" в инфоблоке "Маркеры" создайте раздел и назовите его по названию интерактивного изображения. В настройках раздела загружается фотография, на которой будут размещаться метки. Там же отображается код для вставки на сайт. Вы размещаете этот код в любом месте вашего сайта, где можно использовать HTML элементы и после сохранения на странице сайта будет загружаться интерактивные метки на фото.
- После, в созданном разделе, создайте элемент, который и будет являться меткой на фото.
- Задайте у данного элемента все необходимые значения и параметры (координаты, заголовки и др.). Для примера вы можете смотреть настройки элементов в демо-данных.
Мы с радостью ответим на все ваши вопросы, связанные с работой наших решений, внимательно выслушаем пожелания по необходимым функциям, исправим ошибки (если вдруг они будут обнаружены).
Техническая поддержка: info@webinfograd.ru
Техническая поддержка: info@webinfograd.ru
Установите этот модуль прямо сейчас!
Для этого укажите адрес сайта:
пример: https://www.site.ru