Корзина StartСart для редакции “Старт”.
от SOK
Технические данные
Дата публикации:
27.05.2016
Дата обновления:
14.12.2023
Версия:
2.2.8
Адаптивность:
Да
Поддержка композита:
Да
Число установок:
500 - 999 раз
Совместимые редакции
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Старт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Стандарт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Малый бизнес
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Бизнес
Описание
Корзина Start Сart для редакции “Старт” - быстрый старт продаж в интернете.Данное решение позволит в считанные минуты превратить ваш сайт-каталог в интернет магазин. Корзина Start Cart работает начиная с редакции 1С Битрикс “СТАРТ”.
Для установки корзины на ваш сайт потребуется всего несколько минут.






Что умеет корзина Start Сart:
- компонент прост в установке и настройке
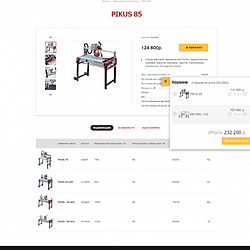
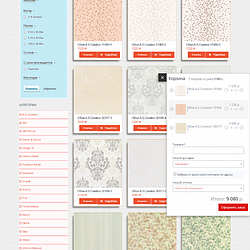
- работает без перезагрузки страницы. При оформлении заказа, пользователя не перенаправляет на другую страницу, клиент остается в каталоге товаров
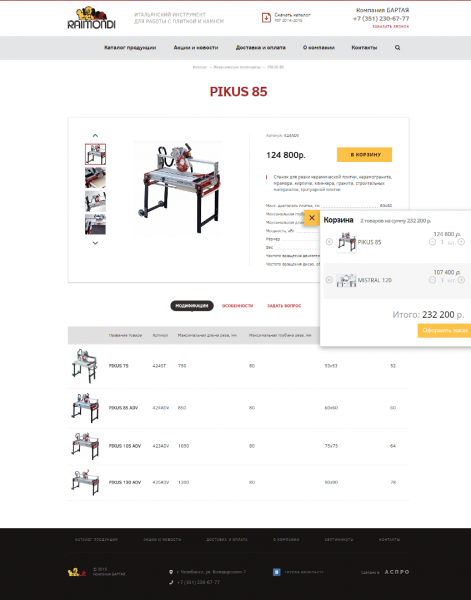
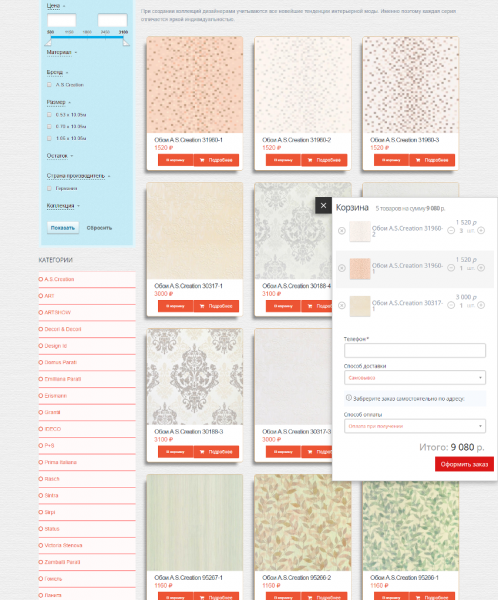
- корзина проста, удобна и понятна для пользователей
- легкий современный дизайн
- изменение цветовой схемы прямо из настроек компонента
- настраиваемое расположение корзины
- адаптивная верстка - работает на планшетах и мобильных устройствах, элементы управления адаптированы под нажатие пальцем.
- поддерживает технологию композитный сайт
- прием онлайн оплаты через Робокассу
- можно установить стоимость “Доставки на дом”
- выбор полей для отображения в форме
- выбор полей для обязательного заполнения
- уведомление о новом заказе на e-mail
- уведомление о новом заказе по sms через смс шлюз PUSHSMS
- уведомление о новом заказе по sms через смс шлюз SMSAERO
- автоматическое изменение статуса оплаты при оплаты через Робокассу
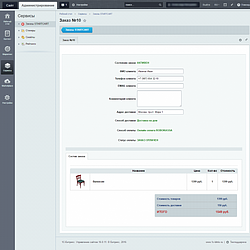
- все заказы сохраняются в системе в отдельном инфоблоке, который автоматически создается при установке компонента
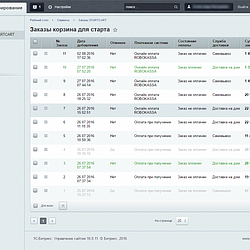
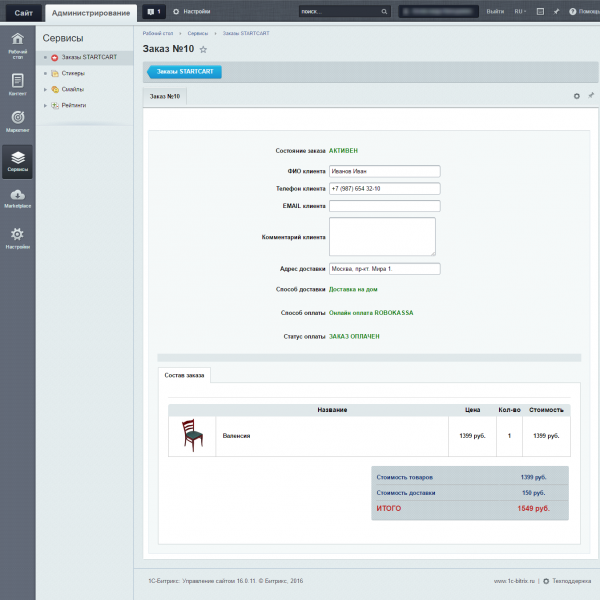
- для удобства работы с заказами создан интерфейс в административном разделе в меню Сервисы-> Заказы STARTCART
- Широкий функционал по СКИДКАМ и КУПОНАМ ДЛЯ СКИДОК
- Полное соответствие 152 ФЗ с использованием типового функционала соглашений 1С-Битрикс.
- Автоматическое создание ЛИДа в Битрикс24 на основании созданного заказа
- Интеграция c IIKO Delivery (по запросу)
- Интеграция c Frontpad (по запросу)
Обращаем ваше внимание, что документация находится в стадии заполнения, поэтому некоторые разделы могут быть недоступны, мы исправим это в кратчайшие сроки.
Документация модуль StartCart
функционал корзины будет расширяться и дополняться
дополнительными платежными системами
маркетинговыми и логистическими инструментами.
Подробнее об установке и настройке, читайте в разделе установка и настройка.
Подробное описание первоначальной настройки вы можете найти в Руководстве по работе с модулем SOK:StartCart - Корзина для "Старта"
Руководство находится на стадии наполнения поэтому некоторые разделы могут быть недоступны. Мы исправим это в ближайшее время.
Также, менее подробно, процесс установки и настройки описан в тексте ниже.
Установка решения
Введите полученный при покупке ключ в административной части сайта в разделе" Маркетплэйс"->пункт меню "Обновление решений"->вкладка "Aктивация купона".
На вкладке список обновлений появится решение "Корзина для старта" выделите этот пункт галочкой и нажмите загрузить.
Затем на вкладке "Установка обновлений" вам будет предложено установить, решение - нажмите кнопку "Установить".
Настройка параметров модуля
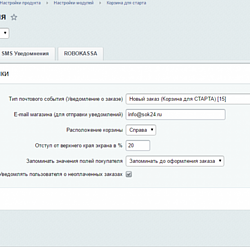
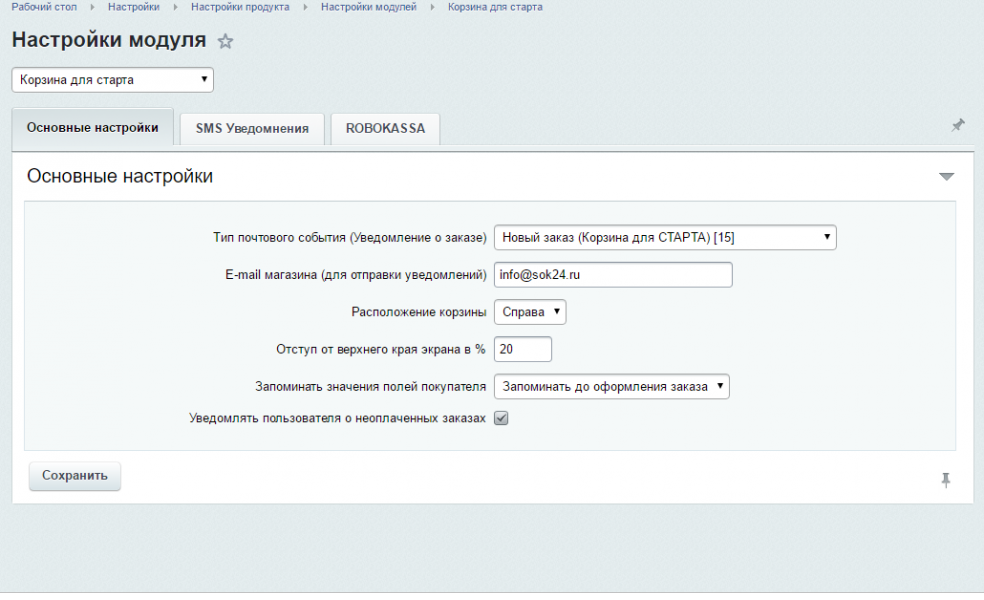
После этого в разделе "Настройки" административной части в "Настройках модулей" появится пункт меню "Корзина для СТАРТА". Перейдите туда и выполните настройки расположения корзины, почтовых шаблонов, e-mail для уведомлений, учетных данных ROBOKASSA.
Размещение корзины на сайте
Если корзина должна отображаться на всех страницах, вставьте в шаблон сайта перед закрывающим тегом </body> код вызова компонента корзины:
Если корзина должна отображаться только на определенных страницах, добавьте код вызова компонента только на эти страницы.
Настройки параметров компонента
Для настройки параметров компонента необходимо перейти в режим правки и вызвать окно настройки одним из двух способов:
двойным щелчком по иконке корзины на странице
через пункт "компоненты" в административном меню и в появившемся контекстном меню выбрать "STARTCART - Корзина для СТАРТА" .
Описание параметров
Класс для кнопки в корзину: этот параметр необходим для настройки добавление товаров из каталога в корзину.
Подключить Jquery: необходимо использовать только в случае если jquery еще не подключена на вашем сайте.
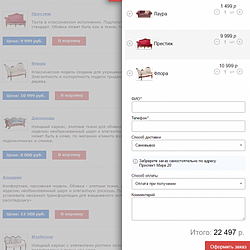
Отображаемые в форме поля: список полей которые будет предложено заполнить пользователю при оформлении заказа.
Отображать поле комментарий: Выбирается при необходимости заполнения поля комментарий при оформлении заказа.
Обязательные поля: выбор полей обязательных для заполнения из списка выбранных в пункте "Отображаемые в форме поля".
Способы доставки: Выбор возможных способов доставки из предложенных, плюс возможность вписать свой вариант. Для предложенных (предустановленных) способов доставки есть возможность дополнительной настройки см. ниже.
Адрес для самовывоза: Адрес по которому покупатель сможет забрать заказ в случае самовывоза. Отображается информационным сообщением при оформлении заказа и выборе покупателем самовывоза, в качестве способа доставки (Параметр отображается только в случае выбора "Самовывоз" в пункте настроек "Способы доставки").
Стоимость доставки на дом (руб.): Стоимость доставки которая будет автоматически добавляться к сумме заказа при выборе способа доставки "Доставка на дом" (Параметр отображается только в случае выбора "Доставка на дом" в пункте настроек "Способы доставки").
Платежные системы: Выбор доступных способов оплаты при оформлении заказа. В данный момент доступны варианты "Оплата при получении" и "Онлайн оплата ROBOKASSA" (В ближайшем обновлении планируется добавление системы Яндекс.Касса и приема платежей по картам через Сбербанк).
Цвет ИКОНКИ 'Корзина': Выбор цвета иконки корзина из палитры, либо ручной ввод RGB кода цвета.
Цвет ФОНА иконки 'Корзина': Выбор цвета Фона иконки корзина из палитры, либо ручной ввод RGB кода цвета.
Цвет кнопки отправки заказа: Выбор цвета кнопки оформления заказа из палитры, либо ручной ввод RGB кода цвета.
Настройка кнопки добавления товара В КОРЗИНУ
Для создания кнопки добавления товара в корзину необходимо в шаблоне соответствующего компонента, например Элементы раздела (bitrix:catalog.section), добавить в нужное вам место элемент:
для компонента Элемент каталога детально (bitrix:catalog.detail), добавить в нужное вам место элемент:
Где атрибут "class" - это Класс для кнопки в корзину, указанный в настройках параметров компонента, атрибут "data-id" - ID товара(элемента инфоблока), атрибут data-count показывает какое количество товара добавлять при нажатии на кнопку в корзину, в атрибуте "style" укажите такие стили кнопки, которые необходимы для желаемого отображения, либо добавьте их в styles.css шаблона компонента, для класса содержащегося в атрибуте "class".
Код кнопок приведенный выше подходит для интеграции в шаблон компонентов Элементы раздела (bitrix:catalog.section) и Элемент каталога детально (bitrix:catalog.detail) для типового решения Корпоративный сайт услуг.
Если у вас возникли трудности с установкой и настройкой корзины обращайтесь в тех.поддержку по электронному адресу info@sok24.ru
Руководство находится на стадии наполнения поэтому некоторые разделы могут быть недоступны. Мы исправим это в ближайшее время.
Также, менее подробно, процесс установки и настройки описан в тексте ниже.
Установка решения
Введите полученный при покупке ключ в административной части сайта в разделе" Маркетплэйс"->пункт меню "Обновление решений"->вкладка "Aктивация купона".
На вкладке список обновлений появится решение "Корзина для старта" выделите этот пункт галочкой и нажмите загрузить.
Затем на вкладке "Установка обновлений" вам будет предложено установить, решение - нажмите кнопку "Установить".
Настройка параметров модуля
После этого в разделе "Настройки" административной части в "Настройках модулей" появится пункт меню "Корзина для СТАРТА". Перейдите туда и выполните настройки расположения корзины, почтовых шаблонов, e-mail для уведомлений, учетных данных ROBOKASSA.
Размещение корзины на сайте
Если корзина должна отображаться на всех страницах, вставьте в шаблон сайта перед закрывающим тегом </body> код вызова компонента корзины:
<?$APPLICATION->IncludeComponent( "sok:start.cart", ".default", array(), false );?> |
Настройки параметров компонента
Для настройки параметров компонента необходимо перейти в режим правки и вызвать окно настройки одним из двух способов:
двойным щелчком по иконке корзины на странице
через пункт "компоненты" в административном меню и в появившемся контекстном меню выбрать "STARTCART - Корзина для СТАРТА" .
Описание параметров
Класс для кнопки в корзину: этот параметр необходим для настройки добавление товаров из каталога в корзину.
Подключить Jquery: необходимо использовать только в случае если jquery еще не подключена на вашем сайте.
Отображаемые в форме поля: список полей которые будет предложено заполнить пользователю при оформлении заказа.
Отображать поле комментарий: Выбирается при необходимости заполнения поля комментарий при оформлении заказа.
Обязательные поля: выбор полей обязательных для заполнения из списка выбранных в пункте "Отображаемые в форме поля".
Способы доставки: Выбор возможных способов доставки из предложенных, плюс возможность вписать свой вариант. Для предложенных (предустановленных) способов доставки есть возможность дополнительной настройки см. ниже.
Адрес для самовывоза: Адрес по которому покупатель сможет забрать заказ в случае самовывоза. Отображается информационным сообщением при оформлении заказа и выборе покупателем самовывоза, в качестве способа доставки (Параметр отображается только в случае выбора "Самовывоз" в пункте настроек "Способы доставки").
Стоимость доставки на дом (руб.): Стоимость доставки которая будет автоматически добавляться к сумме заказа при выборе способа доставки "Доставка на дом" (Параметр отображается только в случае выбора "Доставка на дом" в пункте настроек "Способы доставки").
Платежные системы: Выбор доступных способов оплаты при оформлении заказа. В данный момент доступны варианты "Оплата при получении" и "Онлайн оплата ROBOKASSA" (В ближайшем обновлении планируется добавление системы Яндекс.Касса и приема платежей по картам через Сбербанк).
Цвет ИКОНКИ 'Корзина': Выбор цвета иконки корзина из палитры, либо ручной ввод RGB кода цвета.
Цвет ФОНА иконки 'Корзина': Выбор цвета Фона иконки корзина из палитры, либо ручной ввод RGB кода цвета.
Цвет кнопки отправки заказа: Выбор цвета кнопки оформления заказа из палитры, либо ручной ввод RGB кода цвета.
Настройка кнопки добавления товара В КОРЗИНУ
Для создания кнопки добавления товара в корзину необходимо в шаблоне соответствующего компонента, например Элементы раздела (bitrix:catalog.section), добавить в нужное вам место элемент:
<div class="add_to_cart" data-id="<?=$arElement["ID"]?>" data-count="1" style="float: left; height: 20px; margin-top: 13px; margin-left: 20px; background: #D65858; padding: 5px 20px; color: #fff; font-weight: bold; cursor: pointer;"> В корзину </div> |
<div class="add_to_cart" data-id="<?=$arResult["ID"]?>" data-count="1" style="float: left; height: 20px; margin-top: 13px; margin-left: 20px; background: #D65858; padding: 5px 20px; color: #fff; font-weight: bold; cursor: pointer;"> В корзину </div> |
Где атрибут "class" - это Класс для кнопки в корзину, указанный в настройках параметров компонента, атрибут "data-id" - ID товара(элемента инфоблока), атрибут data-count показывает какое количество товара добавлять при нажатии на кнопку в корзину, в атрибуте "style" укажите такие стили кнопки, которые необходимы для желаемого отображения, либо добавьте их в styles.css шаблона компонента, для класса содержащегося в атрибуте "class".
Код кнопок приведенный выше подходит для интеграции в шаблон компонентов Элементы раздела (bitrix:catalog.section) и Элемент каталога детально (bitrix:catalog.detail) для типового решения Корпоративный сайт услуг.
Если у вас возникли трудности с установкой и настройкой корзины обращайтесь в тех.поддержку по электронному адресу info@sok24.ru
По вопросам связанным с технической необходимо отправить запрос по адресу info@sok24.ru
Перед формированием запроса в техподдержку необходимо проверить активность лицензии на модуль (кроме случаев с демо периодом) и наличие всех установленных обновлений. А также провести проверку системы в административной панели, в случае возникновения там ошибок необходимо их исправить.
В запросе необходимо:
Перед формированием запроса в техподдержку необходимо проверить активность лицензии на модуль (кроме случаев с демо периодом) и наличие всех установленных обновлений. А также провести проверку системы в административной панели, в случае возникновения там ошибок необходимо их исправить.
В запросе необходимо:
- четко сформулировать вашу проблему
- предоставить административный доступ к сайту для детального анализа вашей ситуации
Установите этот модуль прямо сейчас!
Для этого укажите адрес сайта:
пример: https://www.site.ru