Корзина для сайта за 15 минут (Старт/Стандарт и др) + Telegram-уведомления
Технические данные
Дата публикации:
12.07.2025
Версия:
1.0.0
Адаптивность:
Да
Поддержка композита:
Да
Число установок:
Менее 50 раз
Совместимые редакции
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Старт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Стандарт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Малый бизнес
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Бизнес
Описание
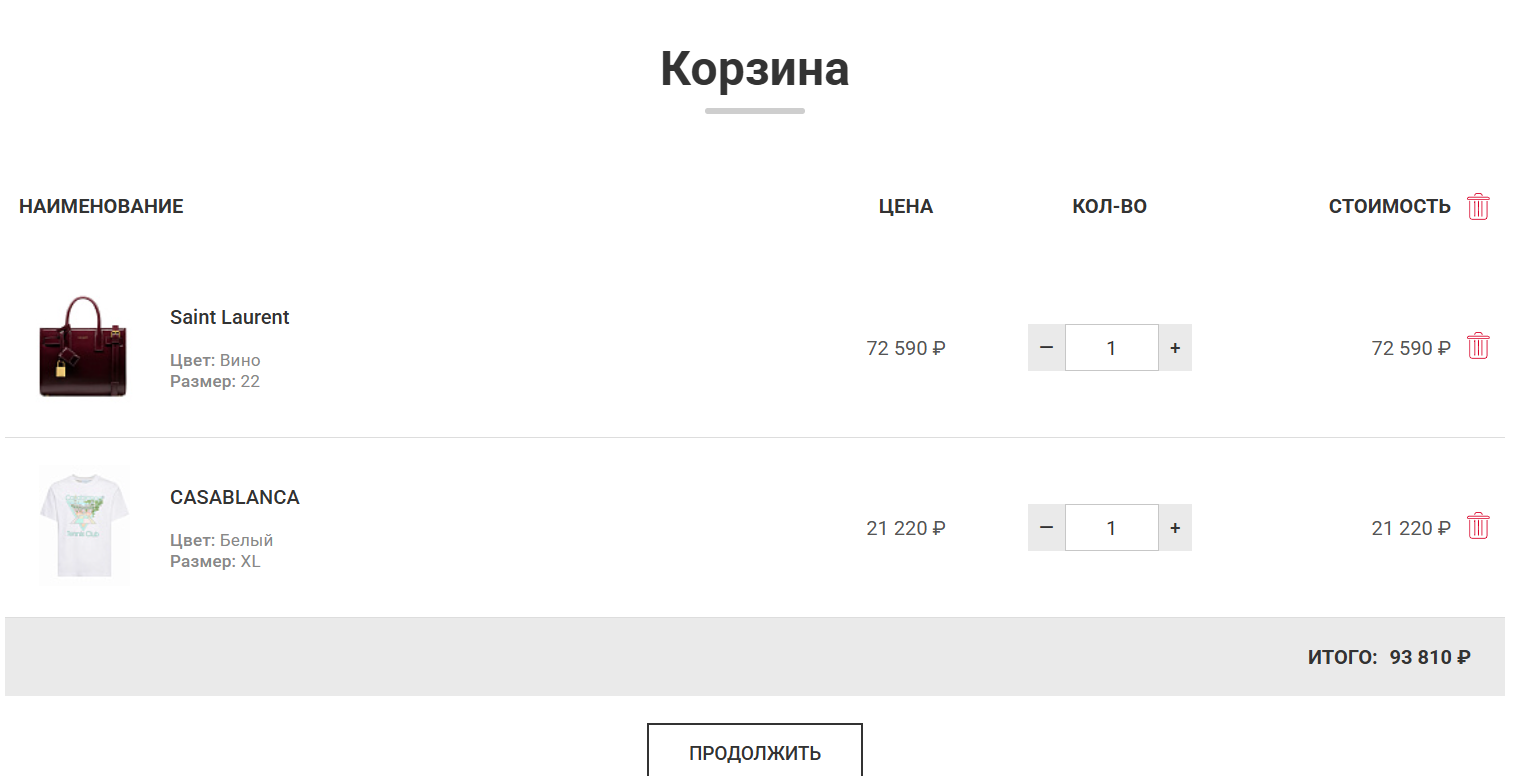
Добавление товаров в корзину, оформление заказа, уведомления о заказах, многосайтовость и многое другое вы найдете в этом модуле.
-------------------------------------------------------------------------
-------------------------------------------------------------------------
| | |
| | Не нужно писать код с нуля – работает сразу после установки и простейшей настройки |
| | Подстройте дизайн под ваши нужны |
| | Плавная работа без перезагрузок – как в современных магазинах |
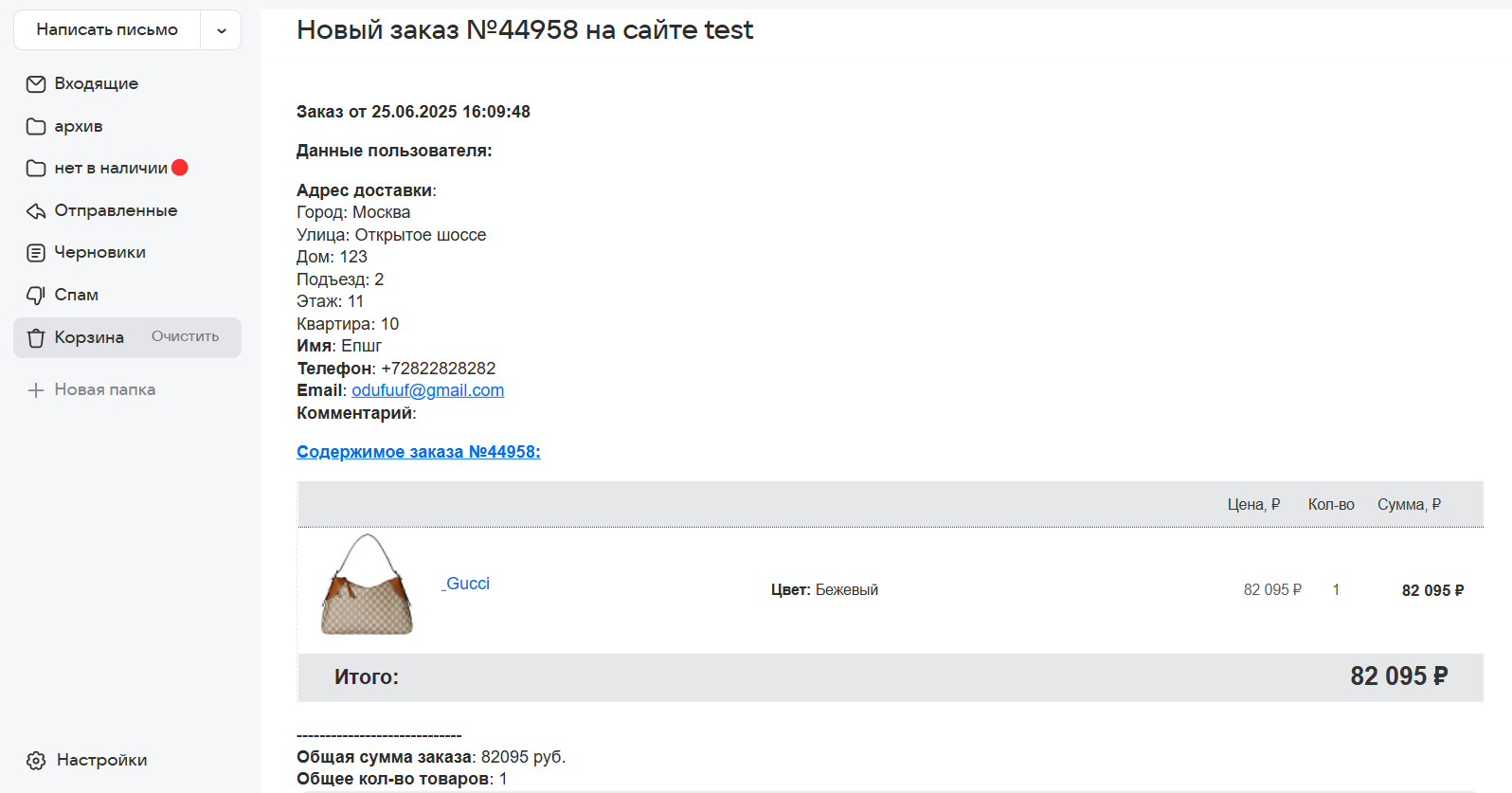
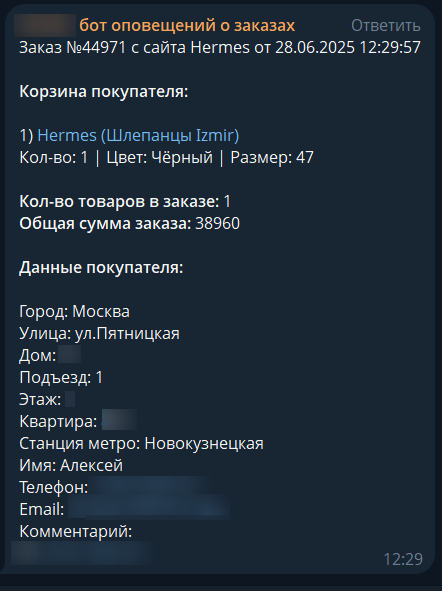
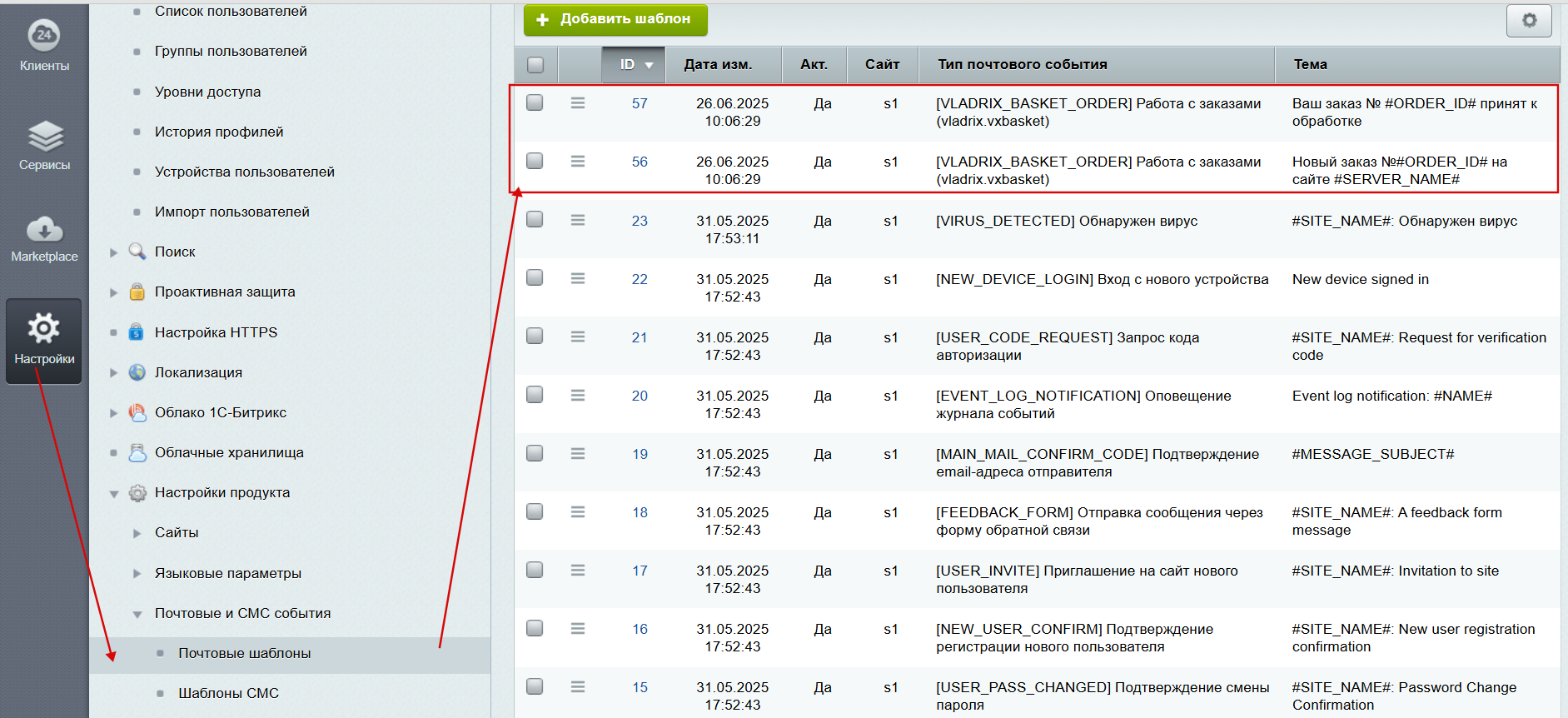
| | Получайте заказы, как в мессенджер, так и на email-почту |
| | Один модуль – для всех ваших проектов |
| Легко расширяйте функционал под свои задачи |
- Установите модуль.
- Создайте страницу/раздел для детальной страницы корзины, перетащите на нее компонент "Корзина" (vladrix:vxbasket.page), выберите необходимые настройки.
- Отредактируйте шаблон вашего каталога, добавив нужные вам вызовы javascript api модуля для ваших кнопок(см. видеоинструкцию и подсказки).
- Если у вас установлено слишком малое время жизни сессии, то увеличьте его в настройках групп пользователей или для сервера (напр. в .htaccess: php_value session.gc_maxlifetime 604800 # 7 дней или в php.ini)
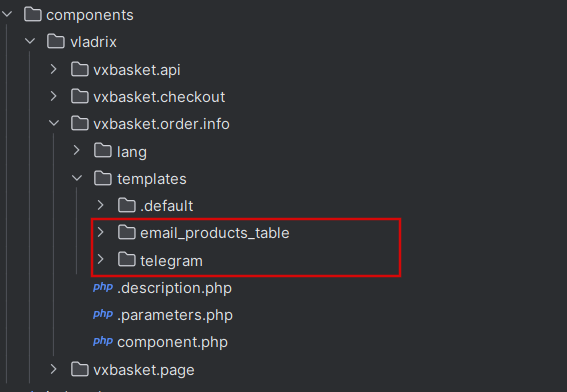
- Компонент "Корзина" (vladrix:vxbasket.page) - подключайте на странице, где будет располагаться сама корзина (например, /personal/basket.php или /cart/).
Также данный компонент можете адаптировать и для мини-корзины (располагайте в своем шаблоне, отредактировав под себя template), либо просто используйте API модуля корзины сразу в вашем header.php.
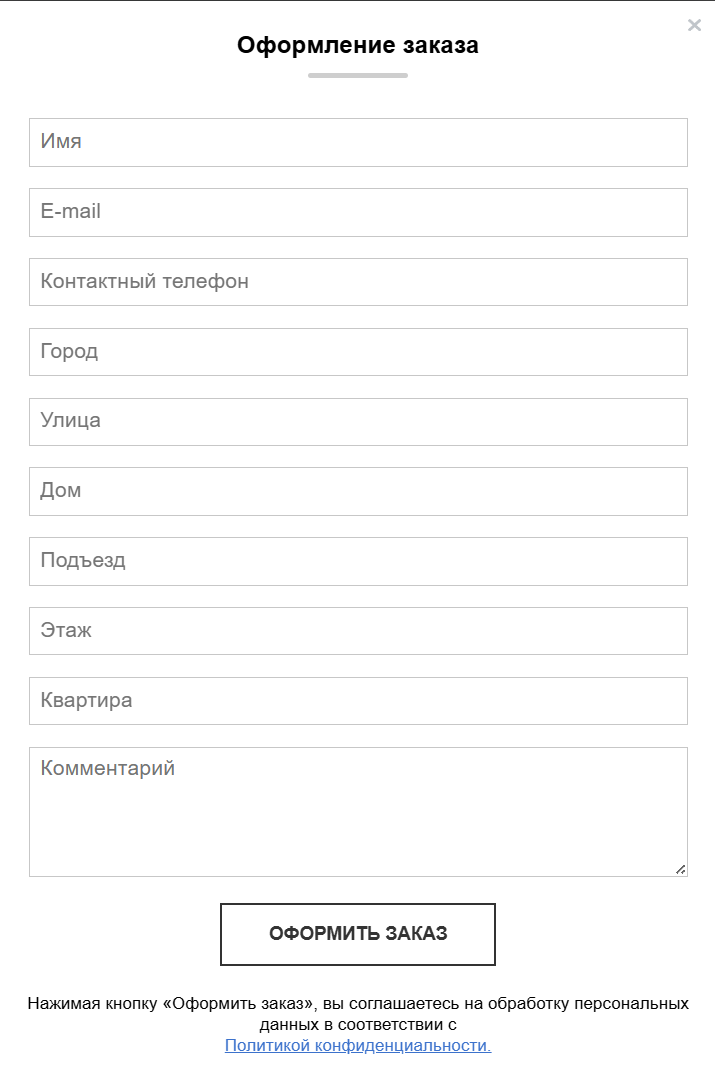
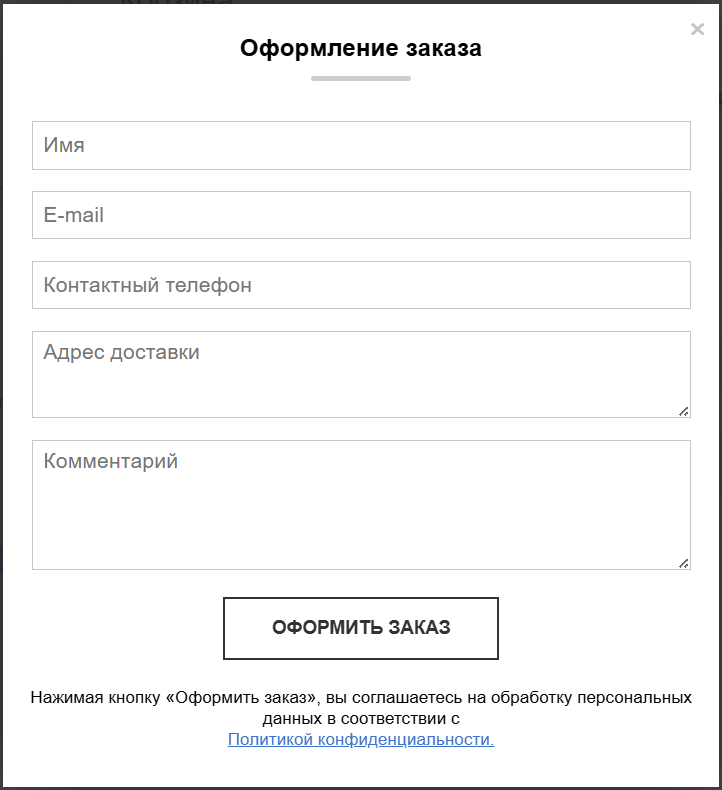
- Компонент "Оформление заказа" (vladrix:vxbasket.checkout) - подключать не обязательно, он подключается автоматически (в качестве всплывающей формы) на странице с компонентом "Корзина".
- Если вам нужна форма оформления заказа отдельной страницей от корзины, то отредактирируйте шаблон компонента "Корзина" (vladrix:vxbasket.page) и отключите в нем вызов компонента vladrix:vxbasket.checkout
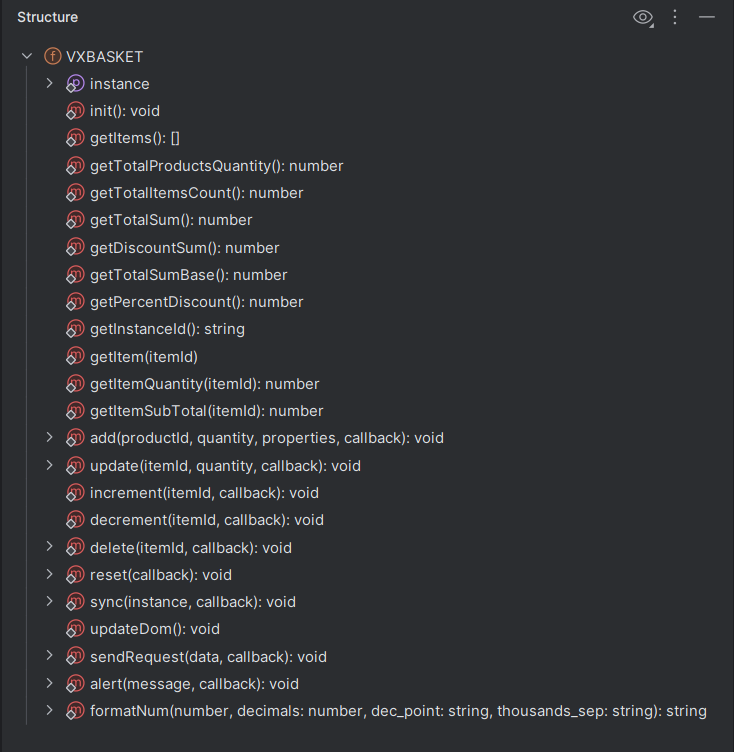
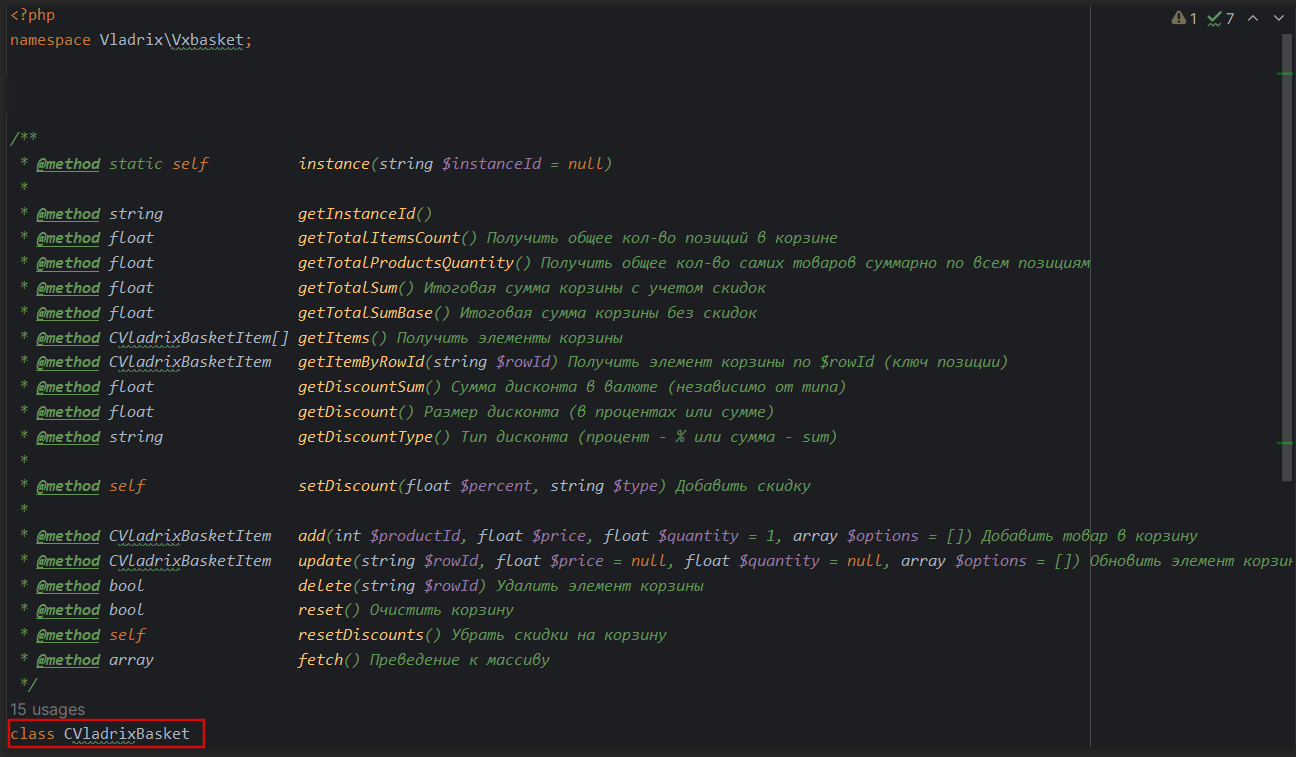
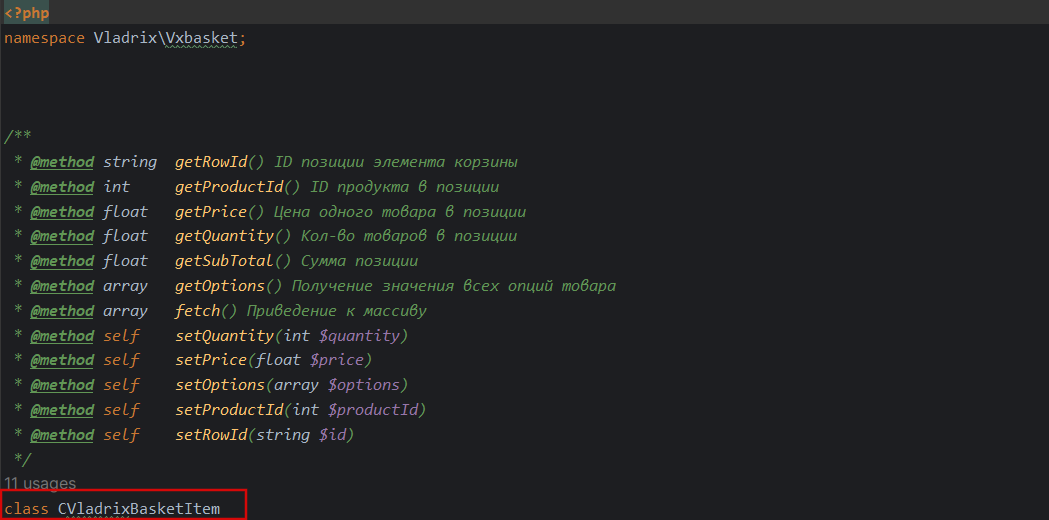
- Доступные методы PHP классов или JS API отображены на скриншотах. Используйте вашу IDE для подсказок (для php), а для справки по JS - вызовите window.VXBASKET в консоли разработчика или найдите код компонента vladrix:vxbasket.api
Подсказки-примеры по модулю:
https://telegra.ph/Podskazki-po-modulyu-korziny-vladrixvxbasket-06-29
Демо-сайт с демонстрацией работы модуля:
https://village-outlet.com/
Email - scorpin46@mail.ru
Установите этот модуль прямо сейчас!
Для этого укажите адрес сайта:
пример: https://www.site.ru